无障碍优化,是成为“更好”产品经理的途径
编辑导语:本文是杨骅老师在信息无障碍研究会专场公开课的内容;障碍人士平常在使用产品时会遇到一些障碍,做产品的无障碍优化是为了让所有人都可以拥抱互联网,让每个人都可以在社会中实现自我价值。

我从13年开始投身信息无障碍这个行业,研究会也开始为互联网企业做优化到目前为止服务了50家互联网头部的产品,我们的无障碍工程师团队和专业的解决方案也是一点一滴摸索建立起来的,在这个过程中积累了一些经验,希望可以帮到大家。
那首先先跟大家讲一下,今天我们会主要从四个部分来讲:
- 什么是产品无障碍化?
- 你的产品为什么要做无障碍?
- 产品无障碍优化,你要做什么?
- 成为更好的产品经理。
一、什么是产品无障碍优化?
1. 包容性设计理念
这里我们先看一个视频: https://v.qq.com/x/page/h0657kbsmfy.html。
这是来自苹果2018年在全球无障碍宣传日上发布的一个视频,画面上这个女生给残疾的家人穿衣服;一个聋哑人通过手机与家人进行手语视频;一个盲人用手机给家人拍照;残疾人通过手机控制家里的家具;视障者切换模式等等,最后画面回到总部的一个剪辑模式。
这个理念就是包容性设计。
包容性设计指的是 让所有人都可以去使用你的产品,使用你的功能。
在包容性产品设计理念中,我们日常的产品都能很好的得到体现,因为大家做产品的出发点都是希望去给用户提供好用的功能,提供方便用户的功能。
比如日常见到的语音转文字,在微信、钉钉等软件上我们都会用到这个功能;这个功能就是具有包容性的,不仅可以帮助我们在不方便听语音时获得消息;同时对于听障人士来说,他也是一个非常友好的帮助交流的方式。
比如有些手机的正面会有一个蓝色或者绿色的灯在这个前置摄像头旁边在闪烁,这就是呼吸灯;他也是可以获得当前动态信息的一个包容性设计的功能。
还比如支付宝、微信里面的这种刷脸支付,通过快速的人脸认证,获得更好的体验。
2. 产品无障碍亮点功能
除了包容性功能之外,我们今天的主题是产品无障碍优化,因为不管我们做了什么样的包容性设计,不管做出了多少的功能,前提一定是让客户能用。

上图的三个例子是过往研究会合作的大厂产品无障碍优化的一些亮点。
- 淘宝OCR功能 :这个目前是视障者使用的一款辅助工具,进入淘宝后会弹出是否打开OCR的提示,打开后淘宝详情页会看见图片的介绍,突出重点;但对于视障者来讲是不友好的,他们无法获取图片信息;所以引入了OCR功能,通过读屏把图片中文字读出来,让我们独立的选择喜欢的产品。
- 华为人脸检测功能 :在拍照时打开读屏软件,在屏幕中有很多人时,可以检测到人脸,轻松的帮你朋友拍照。
- 微信表情无障碍化 :很多社交软件都有这个功能,比如图中的三个小emoji表情,选择表情后读屏软件可以反馈出“加油加油加油”的意思,视障人士也可以实现无障碍斗图。
3. 信息无障碍概念
从广义来讲,信息无障碍的概念含义非常广泛: 任何人、在任何情况下可以平等、方便、无障碍地获取信息和利用信息。
从信息技术来讲,狭义的定义就是 用以提高功能性,增强辅助技术的访问能力,并且满足特殊环境的特别需求,并能惠及残疾人的一种接口或技术手段。
这个定义,可以更好地帮助大家了解互联网产品的信息无障碍该怎么做。
需要提醒的是:信息无障碍不是一种特殊能力,而是每个人的基本权力,代表了你可以自由的选择和使用所需要的信息(在合法的情况下)。
平时视障朋友是怎么使用互联网、手机、电脑?甚至有些朋友会认为盲人也能用手机吗?盲人也能用触屏手机吗?
接下来看一个视频: 读屏软件。
读屏软件全称为屏幕阅读器,是一种协助用户使用应用功能的工具;可以将屏幕信息转换成语音引导交互,在iOS的安卓和PC端都有着不同版本。
4. 无障碍功能的运作方式
无障碍功能是怎么运作的?
我们把这个系统定义为一个应用或者手机,用户如何使用无障碍功能呢?
必备要素:首先是人员(障碍用户),其次是辅助工具(苹果手机的旁白)等,通过技术(可访问编程接口/替代方案)在应用程序上做浏览。

在一个产品的无障碍优化模式上,需要系统、应用、辅助工具等各方面的配合,才能顺畅地运转起来
要注意的是:每个用户都有自己习惯使用的工具,比如电脑,有的人喜欢用鼠标,有的人喜欢触摸板;视力障碍的伙伴,可能会用读屏软件,可能会用放大缩小等等;每个用户的使用工具不一样,我们要利用技术接口,让每个用户可以在使用习惯的情况下更好的访问产品。
为什么一直用视障者举例?
因为有80%的信息获取来源于视觉,所以这个的信息无障碍需求是最强烈的;但实际上我们每个人都有信息障碍的情况,我们在日常的操作和使用上,只是在信息获取和操作方式上的不同;而不是在于群体的不同。
这里列出了不同的障碍用户他们的一些使用需求:
- 视力障碍的可以通过声音满足他们的需求;
- 听力障碍的通过除了声音外的提示方式,比如字幕等;
- 运动障碍没有办法受控制或者没办法精准操作的情况下,用辅具进行操作等;
- 认知障碍的通过语音朗读方式更好地接受信息;
- 老年人在某种程度上是这些群体的轻度合集,我们每个人都会变老。
所以,这样的用户需求就是每个人的用户需求。

二、你的产品为什么要做无障碍?
现在来讲一下产品为什么要做无障碍优化,很多小伙伴会问:我的产品到达了什么样的体量才开始做无障碍优化?
1. 被忽略的用户群体

首先这些被忽略的用户群体有多么的庞大:视障人士在中国就有1731万人。
视障人士包括全盲和低视力两个大类别:
- 全盲主要指视力障碍比较严重的,几乎获取不到视觉信息;
- 低视力人士是可以通过一些矫正方式,虽然没办法打到正常的视力,但也可以通过一些放大、注视器等等。
所以我们这里讲的是视觉障碍比较严重的群体,其实我本人就是近视加散光差不多一千度左右的用户,所以我在不带眼镜时就像一个视障人士。
还有听觉、肢体、读写等障碍人士,最常见的就是老年人——在中国65岁以上的老年人,目前已经有1.76亿了;以后,在未来的10年20年里面,这个数字仍然会继续上升。
如何让老年人也拥抱互联网、拥抱新技术(其实他们就是那群被忽略的这个用户群体),这个问题产品经理可以去挖掘其中的需求,去做更好的产品的一个切入点。
2. 手机QQ的无障碍特性
1)庞大的用户市场
在以上这些人的总人数达到2亿多人,那这些人的转化率怎么样呢?
其实他们的转化率是非常高的,用快手举例,快手也经过了一些无障碍优化,通过统计我们了解到,快手的视障用户有6万余位。
其他的短视频平台数据统计,两个月里面障碍用户日活数据达到16万人,并且继续增长——所以用户的转化率是非常高的,也是非常活跃的。
2)高粘度的用户群体
淘宝的无障碍亮点功能“读光OCR”,在双十二中一天识别的图片接近1亿,日常日均识别500万张;仅仅是用到读屏的视障群体,可见使用率之高。
支付宝的更不用说,几乎是每个人的标配。
2016年,支付宝为了安全方面的考虑,他们把支付键盘密码的支付键盘对读屏软件做了屏蔽;导致读屏软件的用户没办法使用,因为当时指纹支付还没有普及。
在16年,我们的团队协助支付宝解决了这一问题,即考虑了安全,也考虑了障碍用户需求的一个读屏解决方案。
3)提升国际影响力
做信息无障碍优化还可以提升国际影响力,提升产品的品牌美誉度。
腾讯在跟我们合作了6年后,获得了联合国教科文组织颁发的“数字技术增强残疾人权能奖”,腾讯是第一个获奖的亚洲企业。
3. 更好的用户体验
这里我们要提到一个概念,叫做情景性残疾和临时性残疾——我们在日常中遇到的情景状况和临时状况(如下图):

这让我想起我多年前我曾经还是一个iPhone 用户,我把我的iPhone 摔在了地上,屏幕碎裂掉了;当时很崩溃,因为屏幕只剩下一半可以操作,另外一半就是完全处在一个没有反应的状况。
然后我当时灵机一动,把我这个iPhone 上面的旁白打开,然后我就通旁白功能(平时是给视障伙伴使用的这么一个读屏软件),操作了一晚上手机,然后约了一个第二天的维修。
这个事情让我印象很深刻,其实每个人每天都会遇到这样子的情况;然后通过这些产品的无障碍优化,其实是可以带给每一个用户更好的用户体验的。
4. 做信息无障碍带来的价值

除了以上的用户体验、庞大的用户群体、用户黏度、品牌美誉度等等的这些价值之外,产品做信息无障碍还有一些非常直观的价值。
比如国际化出海法规,目前在国内还没有相关的无障碍的法规法律法规,但是也有一些政策引导产品要去无障碍优化。
在国外的很多国家是有相关的严格的法律法规进行约束的,比如说在美国有508法案,他要求所有的这个信息产品必须要无障碍,不然的话可能会面临用户的这个诉讼,你要赔一大笔钱。
比如美国的交通运输部前几年有一个规定:只要你在美国要开设航线,就必须要对你的购票环节、你服务的这个网站、航空公司的服务网站进行信息物流优化,否则你就不能开设。
除了美国,包括日本、澳洲以及欧洲等等的这些海外地区,都是有相关的法律法规的。
三、产品无障碍优化,你要做什么?
产品无障碍优化到底要做什么,到底要怎么做?
1. 参考标准指南
去做一个完全陌生的事情,我会选择去阅读跟学习一些基础性内容,比如相关的标准和指南(如下图):

第一个我们通常叫WCAG ,它是由W3C发布的一个国际性的推荐标准,不在案的一个推荐标准;那么在2008年的时候,其实已经是当前的一个定性的版本WCAG2.0;2018年发布WCAG2.1版本。
第二个的标准是我们的一个国标,从去年开始发布,今年3月1号才正式实施,也是我们国内在互联网信息无障碍领域的第一个国标;不仅适用于互联网网页,它也适用于移动应用产品。
第三个就是每个平台其实都有自己的无障碍开发指南,尤其是iOS和安卓在开发者文档里都有跟无障碍相关的文档。
最后这个网址是研究会的这个官网,我们把以上讲到的一些标准,包括相关的指南其实做了一些收集,放到了这个知识库里面,大家也可以直接在这个页面上去找到相关的这个内容。
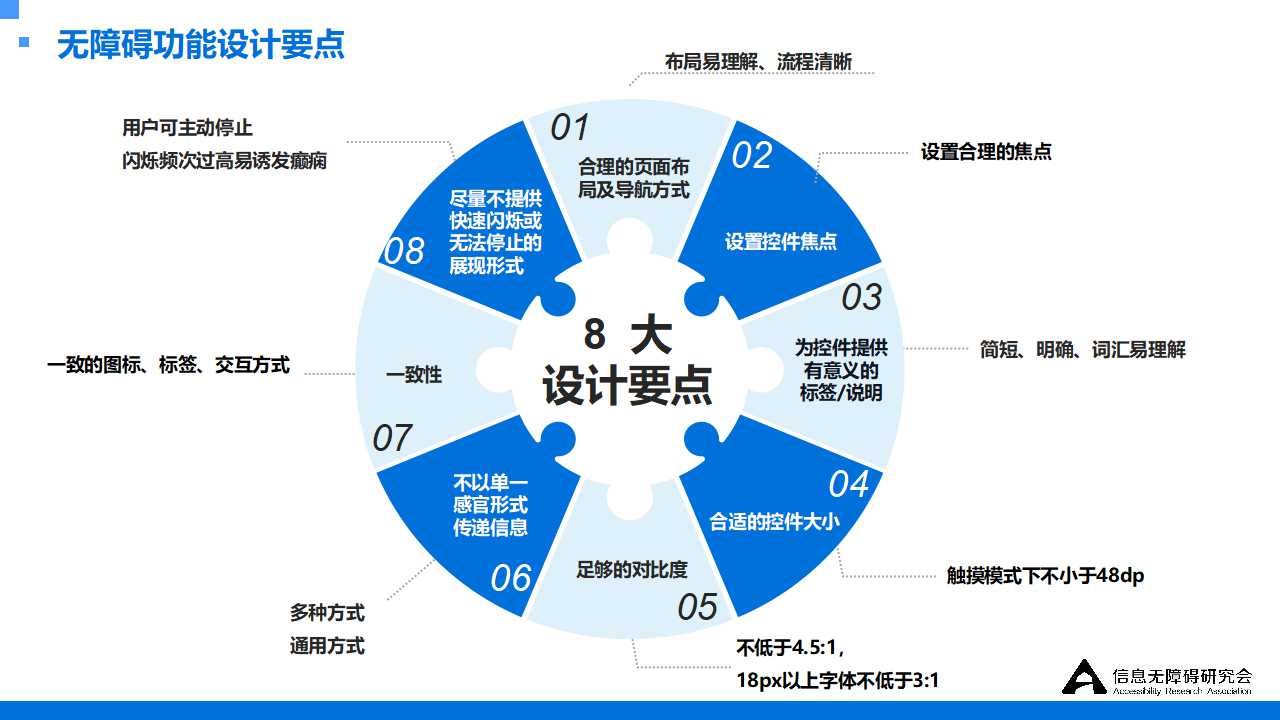
2. 无障碍功能设计要点

这些年总计下来的经验,就产品无障碍优化来讲,通常考虑八大设计要点。
首先是给你的产品界面提供一个合理的页面布局以及导航方式:我们日常打开一个产品,第一面的眼缘很重要;所以你的布局清晰、流程清晰,你才会愿意使用。
第二点是设置控件焦点:就比如手机上的毒品软件的焦点;当然不仅适用于读屏软件,也适用于其他需要辅助技术或相关技术;这些技术都是通过焦点去聚焦每一个空间和交互的空间,进行相关的操作。
第三点是为控件提供有意义的的标签/说明:比如每个控件会被读屏软件朗读出来,他可能也会被其他的辅助技术显示出来;所以一些控件图标尤其是只有形状(比如小于号表示返回),如果你不设置标签,大家可能不知道是什么东西;所以产品经理要去给一个有意义的标签说明,并且足够简单明确。
第四点是合适的控件大小:如果说这个屏幕上你密密麻麻放了非常多的控件,或者说你集中在某个区域放了大量的控件,每个控件都很小,其实是非常容易发生误触的;对于用户来讲是有一些困难的,不管是读屏或者是运动障碍的用户,本身在触摸上就有一些困难,就更没办法去操控。
第五个是足够的对比度:比如有色盲、色弱、视障、老年用户,在对比度强烈的情况下,才有可能让大家看清楚;比如说像今天我的PPT,我的同事就被我这个要求改了两个版本,因为在之前的版本在设计上,文字跟背景的对比度达不到我们的这个标准,所以我们也一直在改进。
第六个是不以单一的感官形式传递信息:比如说有一些输入编辑框,尤其是登录的编辑框,要输入账号和密码,然后最后用户输错了弹出红色的框,色盲的用户没办法分辨;这个解决方式是多养的,比如验证码,除了图形验证码还有语音验证码;用户点击按钮后听到一段语音,通过这种方式解决问题。
第七点就是一致性:这些控件图标、控件说明,对于产品的无障碍设计来说需要有一个相对一致性的原则。
第八点是提供合理的替代方案:比如设计一个通过感官完成的一个游戏,这种时候需要考虑是不是所有的用户都能使用这个产品,这时要提供一个和伦理的替代方案,比如文字解释,让用户可以主动的操作;同时大家在产品方案上,尽量避免使用闪烁频次很高的方案,因为这种方案对于本身有神经异常的用户来说,可能是个致命的问题,所以一定要注意。
3. 灵魂拷问
缺时间缺钱缺资源,没有余力考虑无障碍,该怎么办?
公司已有一个大产品,该从哪里入手做无障碍?
1)现有产品如何进行无障碍优化
谷歌的安卓无障碍设计师夏冰莹提出的一个概念:最小化可实行产品。
将你的这个产品进行拆分,然后在每个最小化可实行产品上做到以下四点:
第一点是上文说到的对比度,采用对比度足够高的颜色搭配。
比如下图的例子:对比度高和对比度低的差异是十分明显的,如果对比度太低无法看清图中的文字,所以要用对比度较高的。

第二个是不依赖颜色来区分重要信息。上文中说到,如果输入框输错时,只是通过颜色来区别的话,那对于一些视障用户还是无法区分,这个时候最好加上文字描述,如下图。
第三个是确保点击区域足够大。比如下图微博的例子,右上角有非常密集的按钮,其实就很容易误触,对于障碍用户来说是个问题,所以我们一定要保障每个控件有足够大的空间。
第四个就是给图标和图片添加无障碍标签。比如下左图中的图标,需要一个合理的命名,要求是准确简短有意义;下右图是一个图片页面,如果需要增加相关的解释,最好的情况下能给到等效替代意义,做不到的情况下也要给一个概述。

4. 无障碍优化常见的误区
这么多年跟产品合作无障碍优化发现有非常多“想当然”的情况,以下是最常见的三个:
1)单独开发版本
我在最开始接触这个时经常被问到的问题就是“我们能不能单独开发一个盲用版本?”
不是说不行,但是我一定不推荐,比如下图金太阳盲用版,他的版本号是1.1.1.1.1.1,我就想问1.2啥时候能出来,他的更新日期是2015年,五年都没有被更新过。

你说这个盲用版本能够替代原有的金太阳版本吗?肯定是不可以的。
所以建议大家不要去单独开发一个特殊版本,消耗精力。
2)复杂的安全流程
我们经常会想当然地说:他眼睛看不见,所以操作时有信息泄露的风险,我需要给她更安全的操作。
其实不是的,就是因为这些伙伴在身体上有不便,所以防范意识会更强,不用额外去做更多的处理。
3)不按照规范开发
比如前文讲到的标准和指南,包括一些技术接口;对技术比较了解的产品经理可能会知道每一个组件都有不同的属性,所以要做的是在信息上对应属性去显示。
4)想象用户怎么使用——好心办坏事
比如这个模板,用读屏软件去展示内容,产品经理认为用户看不到界面,看不到空间位置,所以我要在标签上给他讲得清清楚楚,那过多的文字反而会让用户不喜欢这款产品。
所以每个障碍每个用户都会有他们习惯的这个操作方式,也会有他们惯用的工具,以及获取到的信息的能力。
那如果说你真的要去做无障碍这件事情,必须要去正确的了解用户的习惯,了解用户的需求,去寻找用户。

5)代替用户做选择——觉得用户不需要
视障朋友的手机里有大量的视频软件、拍照软件;有些人就会认为难道他们也要看视频吗、也要拍照吗?
不要觉得用户不需要,不要去代替用户做选择。
用户选择做什么,选择用哪款软件,用哪个功能是他们的权利;所以你只要保障好你的产品做好无障碍优化就可以了。
四、成为更好的产品经理
这方面是从产品经理这个角度,也是希望让大家成为一个更好的产品经理。
1. 产品无障碍化的优势
产品无障碍的优势就是用户体量、用户体验、社会价值这些部分;上文讲过就不再赘述了。

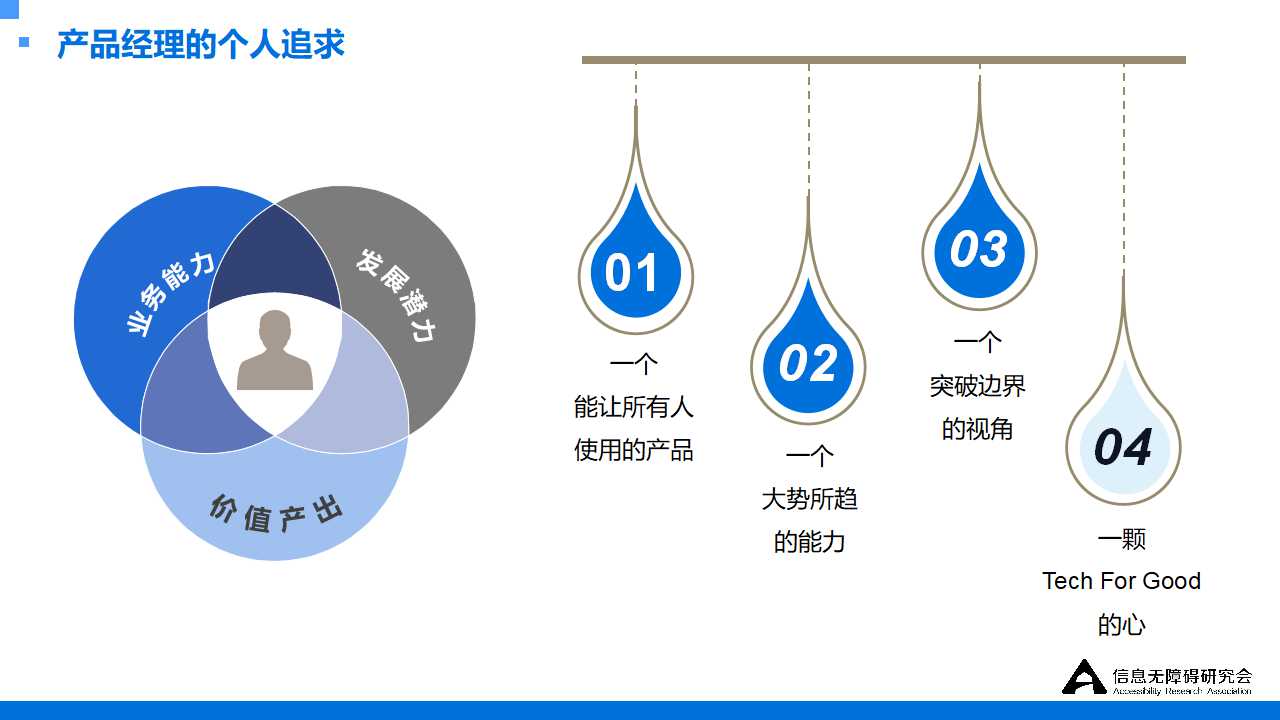
2. 产品经理的个人追求
从产品经理个人的角度来讲,我觉得产品经理有一定的个人追求,不管是从业务、发展还是产品带来的价值;
其实做无障碍都是一个非常好的切入点——因为做产品无障碍优化这件事,可以让你的产品变成一个所有人都会使用的产品;对于产品经理个人而言,也是大势所趋的能力。
一个突破边界的视角:当你的产品能被障碍用户去使用,必然也会被健全用户使用。
很多时候,在一些不便的情况下,如何更好地使用你的产品(产品经理可以从无障碍的角度切入,在设计上做一个很好的突破视角)。
最后,其实作为个人追求个人价值来讲,就是我们一直倡导每个产品经理要有一颗“Tech For Good”的心,就是希望大家可以用心去做好无障碍产品。

3. 作为产品经理,你可以做更多
除了上文说到的哪些,你还可以做更多的一些东西:
- 在产品规划时,将无障碍需求与其他需求同等重视。
- 在需求说明书模板中去增加“无障碍说明”。
- 在更新日志中,加入“无障碍声明”。
- 关注个平台的无障碍技术/接口更新,运用到自己的产品中等等。
4. 做产品的一粒种子
作为产品经理,你可能只是产品研发过程中的一员,但是你不仅可以作为产品经理去规划你的产品,你还可以成为团队的一个种子,去推动其他的环节;因为无障碍这个事情是需要整个研发流程的推进,包括各个环节,所以你的同事们都有他们可以做的东西。
希望你们也能成为这个种子,在你的团队里面生根发芽,把无障碍的这个理念传播给更多人;当然这里有一个非常实际的提醒,就是你的产品越早开始做无障碍,你的这个需求越早开始考虑,你在无障碍上面投入的成本就越低。

五、总结

上图来自微软的一个包容性设计专家,大家能看到他是一位障碍人士,他有一个专访的视频,我把其中他的一段话截取了出来。
作为残障人群,有一个明确的共识:我要么能对社会作出贡献,要么就被社会孤立。你设计的工具,会直接决定我能做出多少贡献。请你移除那些障碍,让我能够以我的才华回报社会。
因为我想对社会作出贡献,我想尽到我力所能及的一切努力;你能改变游戏的规则,让这个游戏中有我、有我的才华。
——微软包容性设计专家Victor Pineda
为什么要跟大家分享这一段话?
首先他来他是一个障碍人士,然后同时我们能看到他是一位包容性设计专家,所以他其实是就像他说的——这是一个非常有才华的人,是一个非常有能力的人。
我相信我身边的每一位障碍伙伴,他们都希望为这个社会去做出贡献,他们也有能力为这个社会做出贡献,只是说这个过程中有非常多的阻碍。
而作为产品经理,你们是可以移除这些障碍的一群人,所以请你们去动起来,去让你的产品做无障碍优化,去移除这些障碍;让每一个人都可以在社会里面去实现自我的价值。
我们研究会的愿景也其实是我个人做这份事业的一个愿景——每个人可以通过科技平等的去享受现代文明。
我相信这一天终会到来,当然这个中间需要我们非常多的努力,但是有大家在一起参与,我相信这个路程不会太遥远。
作者:杨骅
本文为【信息无障碍研究会专场公开课】分享整理内容;未经许可,禁止转载
题图来自unsplash,基于 CC0 协议







