UI设计师和PM都应该有的思维方式
编辑导语:对于一个产品来说,不论是产品经理还是设计师,都对产品有着很大的影响;产品经理掌握着产品的各项需求,需要与设计师进行合理的沟通以及双方的理解,才能保证产品的顺利进行;本文作者分享了关于产品经理与设计师在工作过程中的思维方式,我们一起来看一下。

今天给大家分享的案例非常给力又有趣,很可能会改变你未来UI设计过程中的思考方式。
而且,如果你常常感觉被PM或者需求方牵着走,自己总是在做执行,那这篇文章会让你找到突破方法。
一、案例解析
分享案例之前,我们先了解一下PM角色的职业特征,接触的PM多了会发现,很多PM工作中会给人一种目的性很强的感觉;比如他们在向交互传递需求或自己画原型图时,常常是A重要的就把A放到最明显的地方,看似合理,其实很多时候交互逻辑是缺失体验的。
当然他们形成的这种思维方式是可以理解的,PM常常被各方需求缠身,没有时间深入考虑体验层面。
所以PM非常需要与交互、UI配合,这样才能更好的完成产品设计。
但是,很多产品经理缺少与设计师建立配合的意识,而是习惯让设计师去执行自己的设计想法。
更可怕的是,还不能让设计师理解他设计的目的,这就导致设计师常常被带跑偏。
1. 开始案例分享
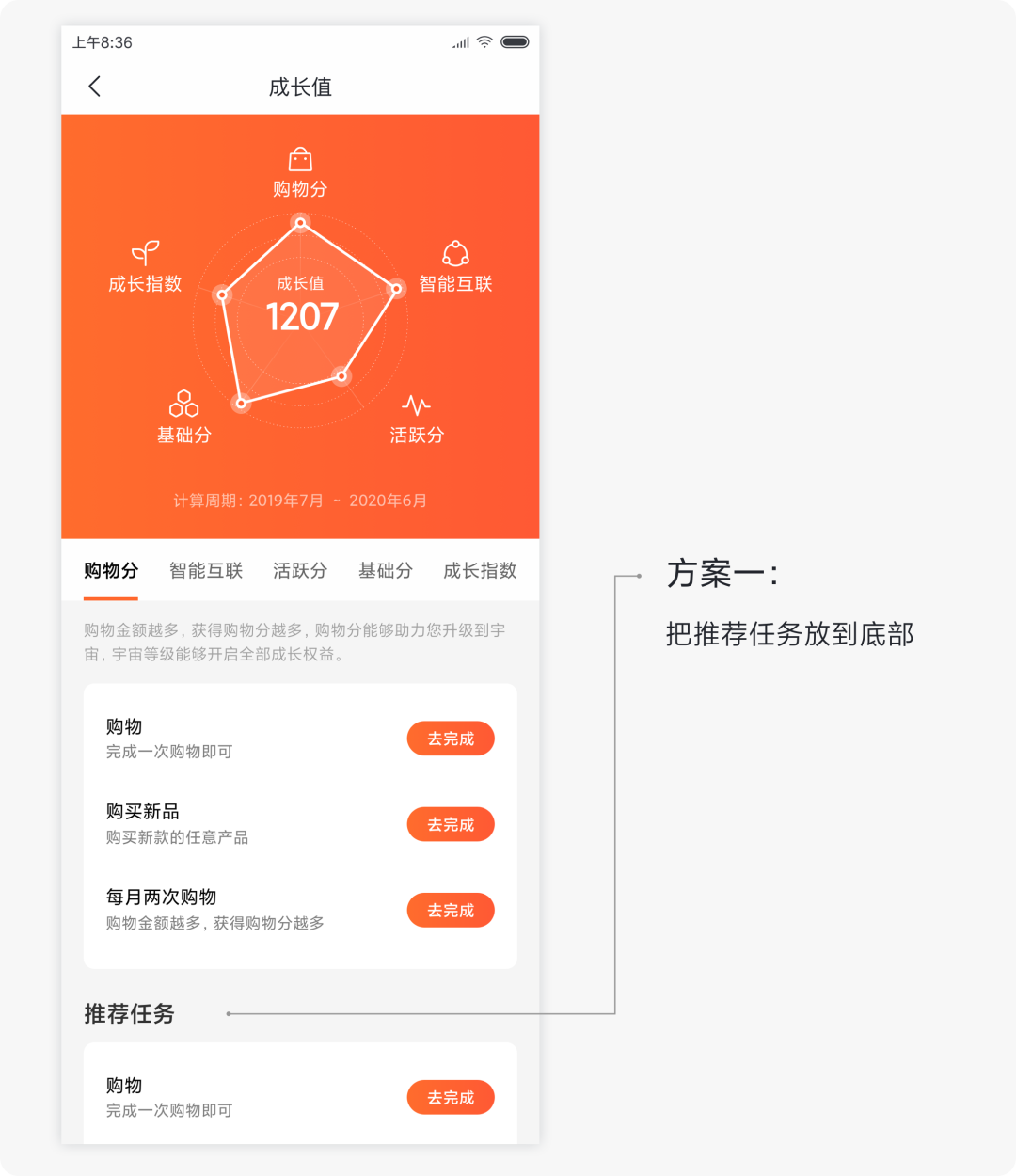
下图是交互设计师按照产品经理的想法设计的原型图,此页面是会员成长值的得分统计。
页面的功能目的是引导用户做任务,从而得到更高的分值,升到更高的会员等级。

原型图分为三个部分,上面是五维图(蜘蛛图),中间是平台的推荐任务,下面是对应五维度的五个Tab任务。
身为UI设计师拿到原型图,你会从哪些方面着手进行设计呢?
按原型图来设计,最终的设计稿是下图的样子:

1)按原型图设计稿
页面中五维图与下面的五个Tab是联动关系,用户点击五维图可以控制Tab切换。
然而,现在中间插了一个“推荐任务”模块,这就会给人一种割裂感。

2)设计稿问题解析
从体验的角度来看,这样的设计无法过关,与产品经理商讨调整“推荐任务”位置,他完全不同意。
他的理由是,推荐任务是系统匹配给用户最适合当前完成的任务,必须放到首屏这个位置;产品经理的表述 “必须放到首屏这个位置”这就是让设计师执行他的目的方案,而不是与设计师配合来解决这个需求。
遇到产品经理这样“有理有据”的表述,相信很多UI设计师都会妥协,这时其实就被产品经理带坑里了。
产品经理落实需求的思考方式往往是直接了断的,这就很容易缺失体验,所以,交互设计师的价值就会体现于此。
但无论有没有交互设计师来梳理交互,UI设计师都需要带着交互思维进一步去验证设计。
回到案例,虽然产品经理很强势,但如果有问题,设计师还是应该去验证并改正问题,以下是几种改正方案。

方案一
方案一:虽然符合产品的布局逻辑,但是无法满足产品需求。
因为推荐是算法得出最适合用户的任务,不出现在首屏就不能及时曝光,也就会降低用户提升成长值的速度。

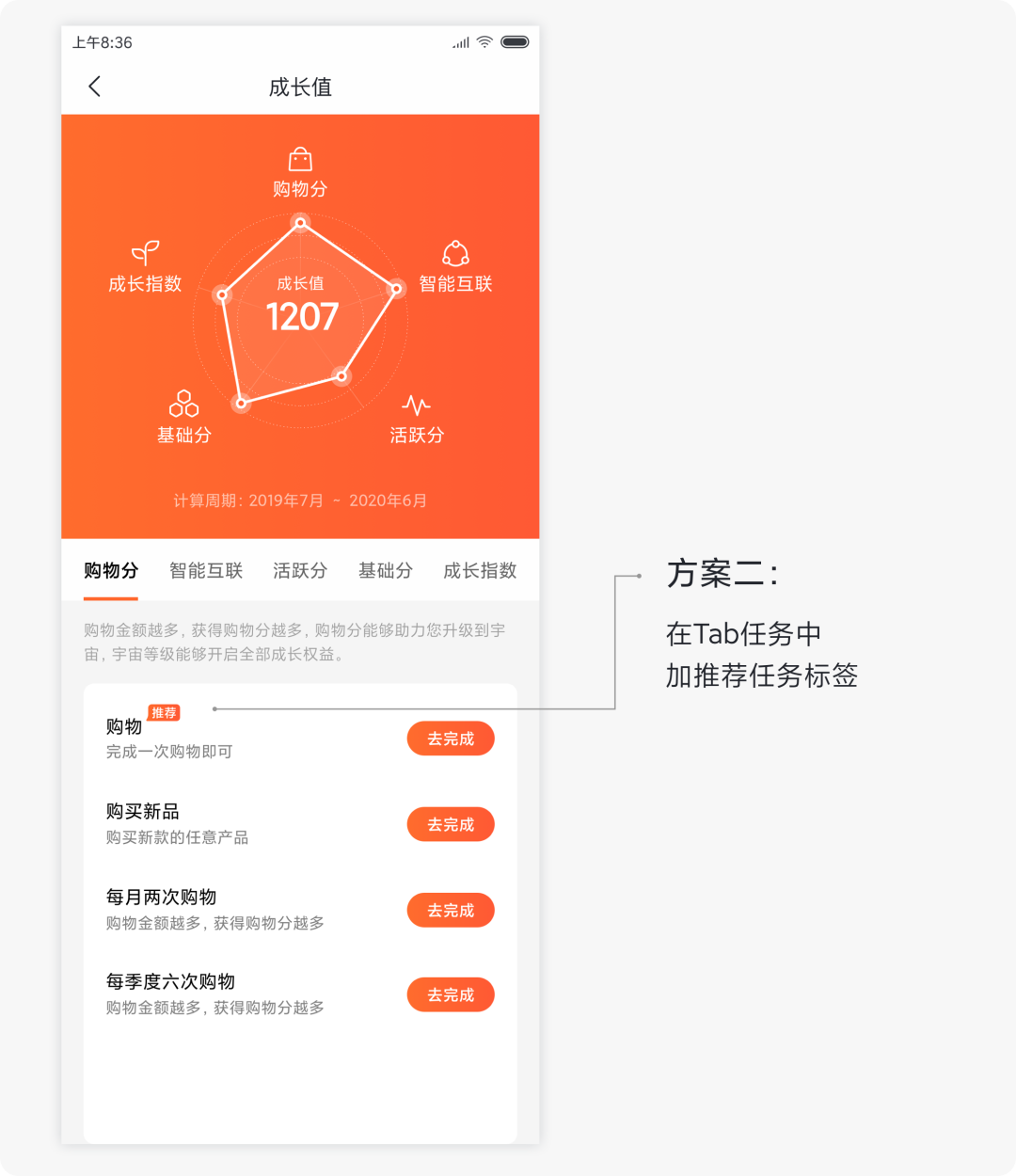
方案二
方案二:产品布局逻辑合理,但加标签提示,只能曝光当前Tab的推荐任务,所以同样会降低提升速度。

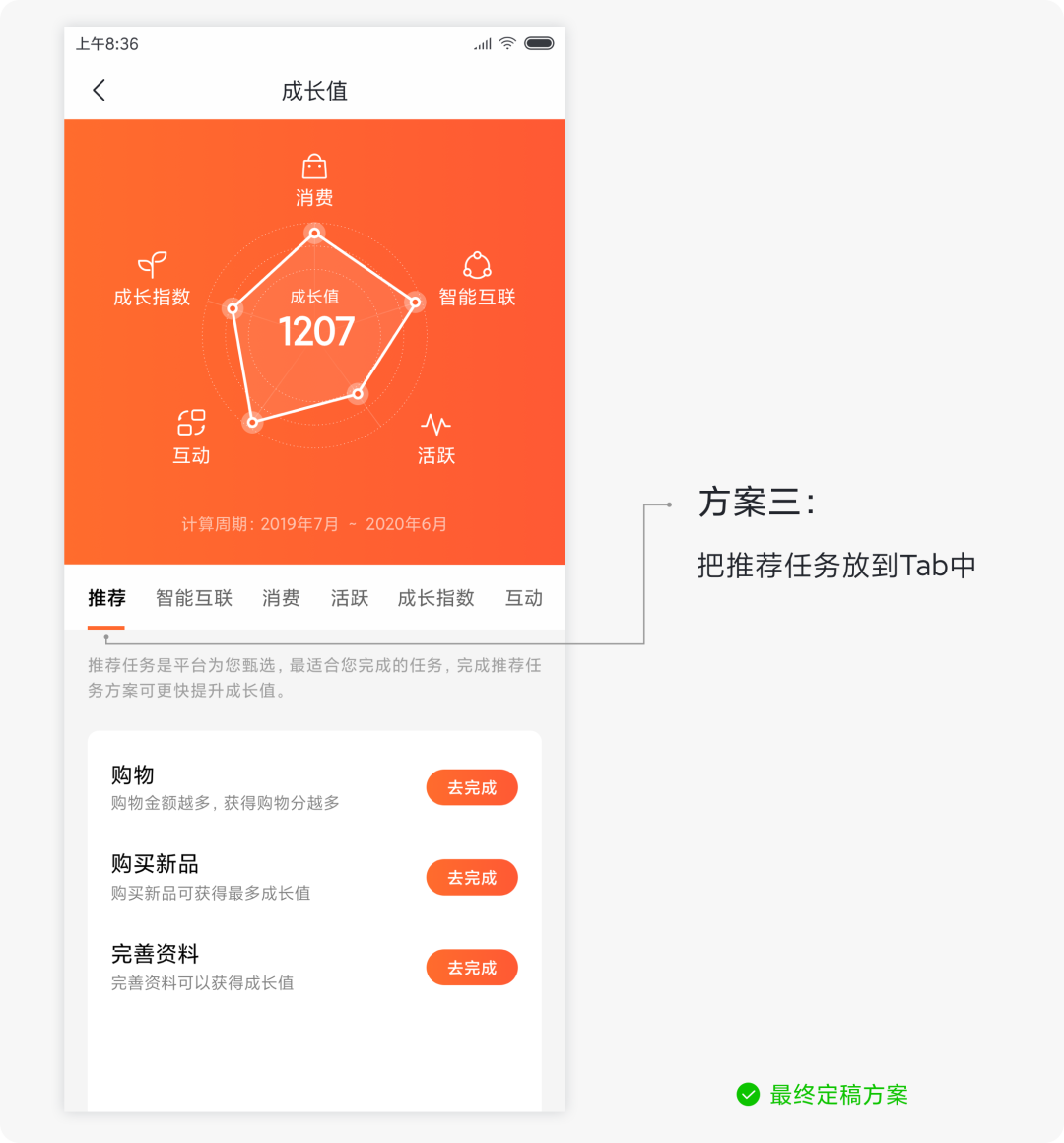
方案三(定稿)
方案三:把推荐任务放到Tab中,不仅符合产品逻辑,也能在首屏充分曝光,能够满足产品需求。
当时把第三个方案给产品经理看后,他微微一笑欣然接受,相信下次他会多听听设计师的想法。
总结:
优秀的产品经理善于让设计师明白他的需求目的,或是同设计师一起去探讨设计方案,而不是强势的让设计师去遵循他的目的方案。
而作为设计师,要善于挖掘需求目的,多思考并验证上游的产出,为他人把关就是提升自己的价值。
2. 一个更有趣的案例
如果上一个案例,没能让你有所感悟,那让下面这个案例来直击你的灵魂。
先说一个事,曾经与产品经理开会过原型图,当有人质疑为什么这个页面不能调转到另一个页面时。
产品经理随口就说,“那在这个页面加个按钮入口就行了”,然后需求方都认同的说,“嗯,这样逻辑上就走通了”。
这样的思考方式,我称之为补窟窿思维,当产品中出现一个问题时,马上在问题的基础上找解决办法。
这样往往会因为没有做到全局思考,而影响到其他功能体验,久而久之产品还会变得臃肿难用。
接下来要分享的就是一个典型案例,产品经理和设计师都爱在这点上踩坑,领悟到这个案例的精髓,会让你的思维更开阔。
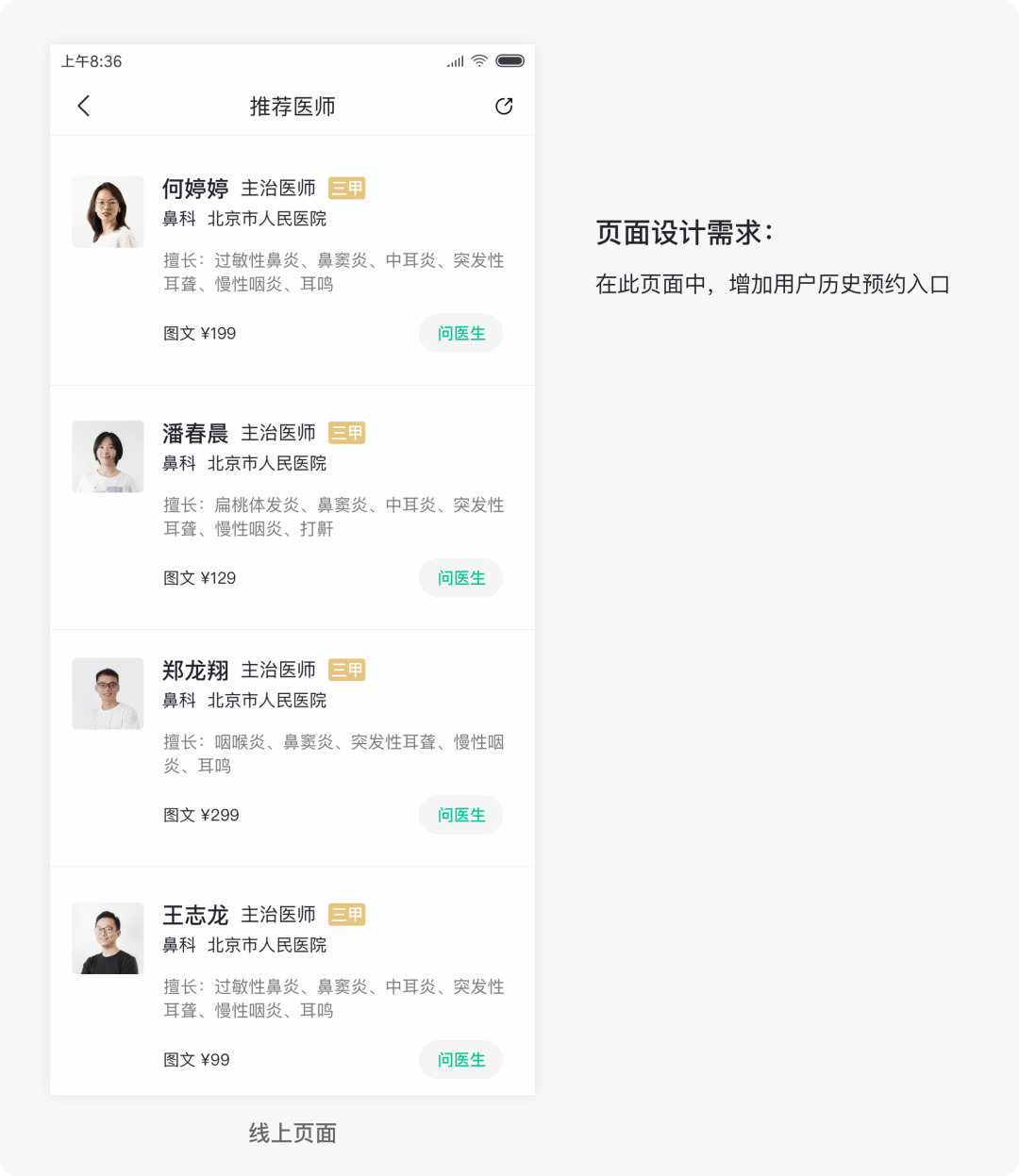
下图是线上版本的推荐医师页面,现在的需求是在此页面增加一个用户历史预约入口,方便用户找到曾经用过的医师。

线上页面
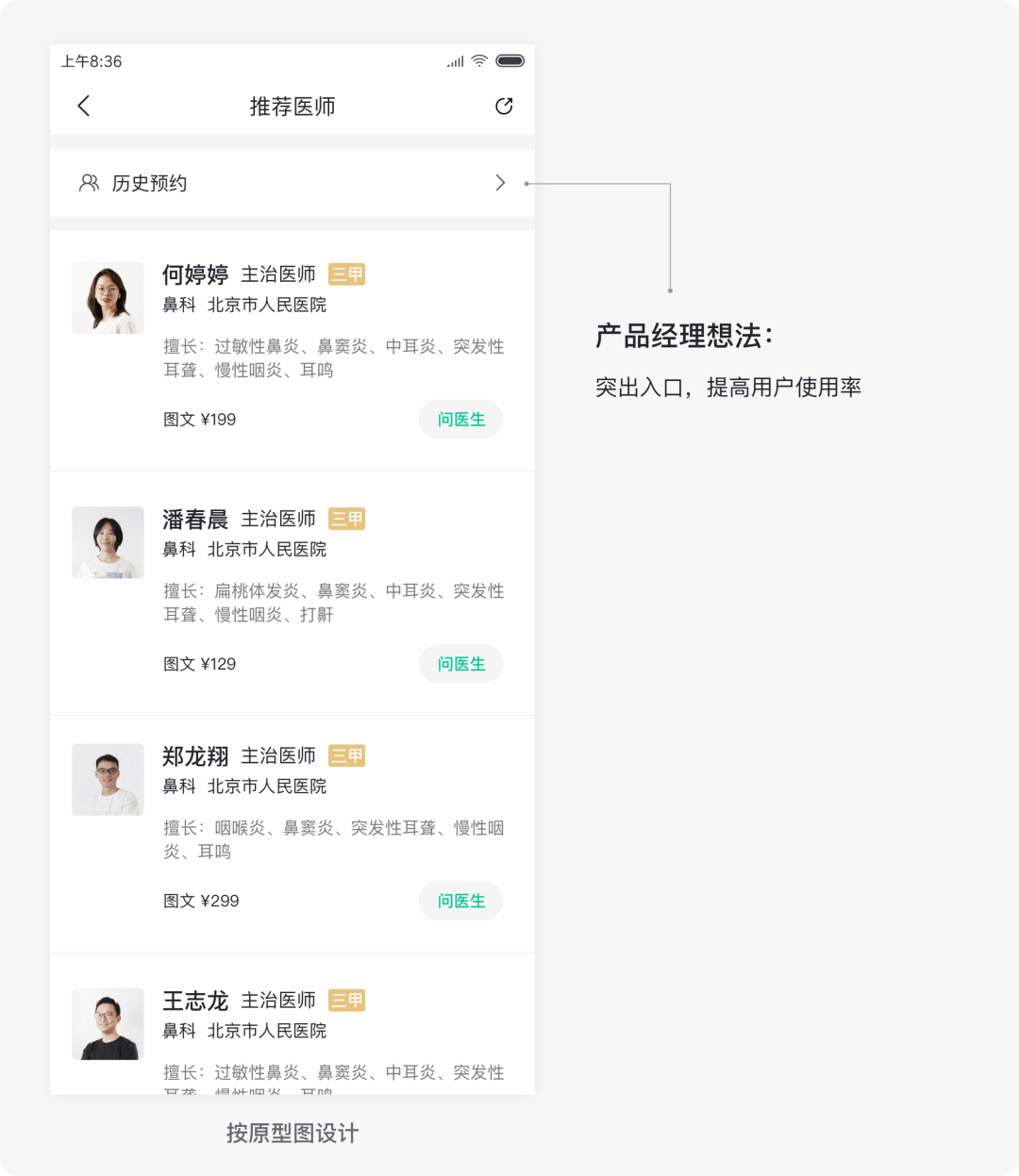
增加历史预约入口,按照产品经理的想法设计,是下图的样子。

产品经理的设计方案
UI设计师认为产品经理的设计方案,不够好看,视觉上过于突兀,还破坏了页面结构。
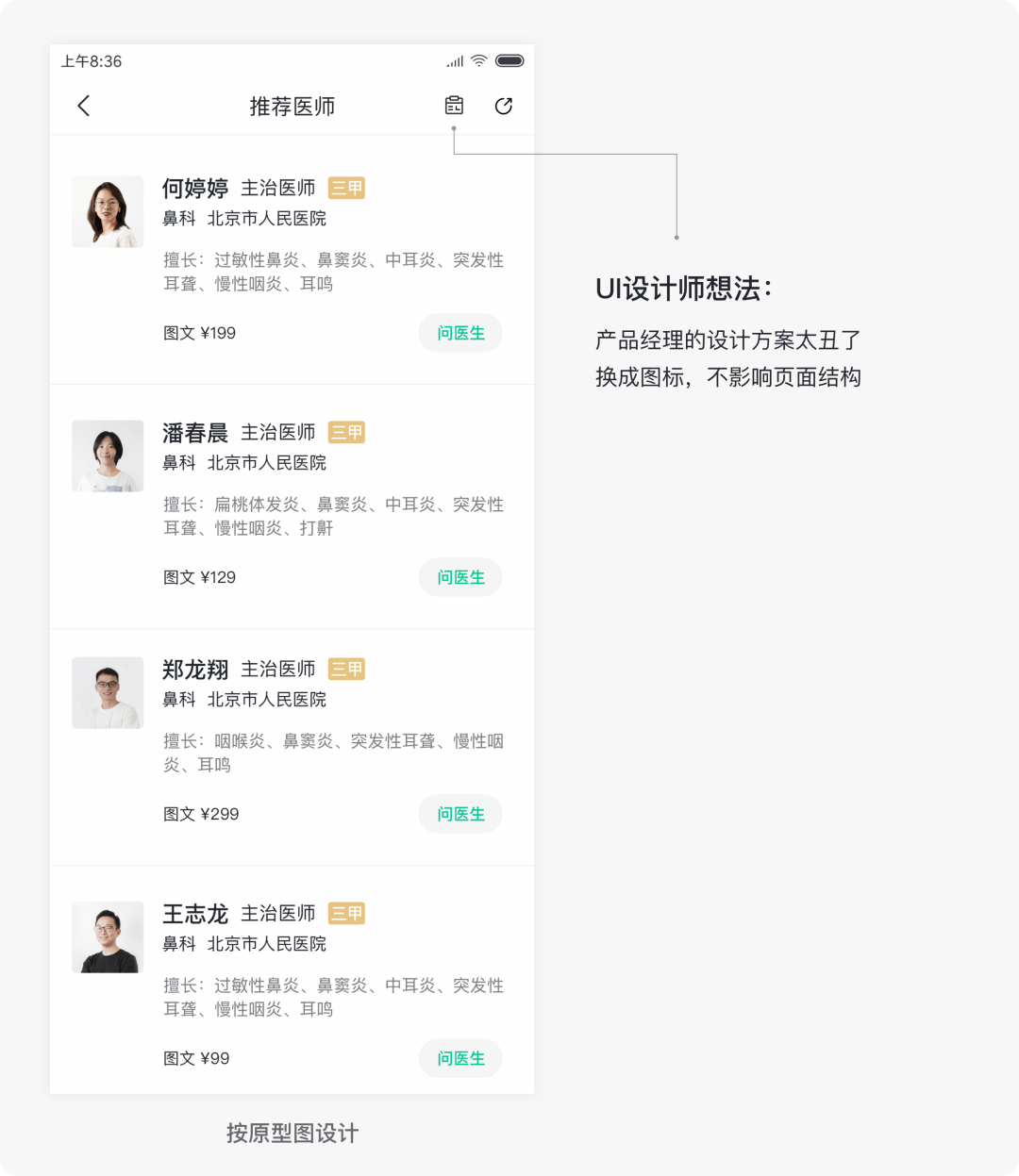
UI设计师的想法是,把历史预约入口换成图标形式,放到页面右上角,如下图所示。

UI设计师的设计方案
以上两种方案你会更倾向谁呢?
如果我选,我选择产品经理的设计方案,虽然有点突兀,但可以满足产品需求,因为满足产品需求才是最重要的。
UI设计师的想法也可以理解,确实使用图标不会破坏页面结构,美观度也不错,但用户的理解成本过高,会失去功能性。
二、敲黑板!重点来了
产品经理的设计方案虽然好一些,但未必是最好的设计方案。
现在我们抛去在当前页面中加入口的思维方式,把此页面当成0-1重新思考设计。
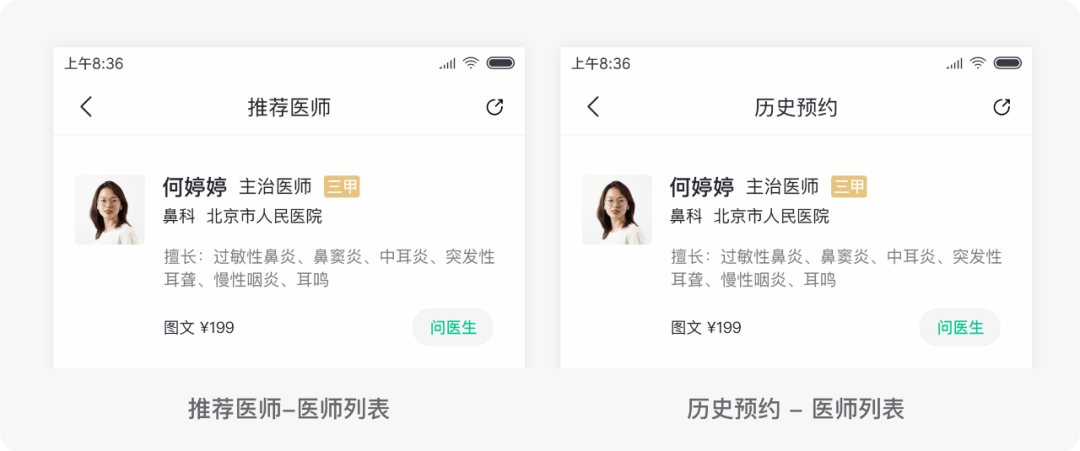
通过整合梳理会发现,页面中其实是两大功能模块即“推荐医师”和“历史预约”。

推荐医师与历史预约
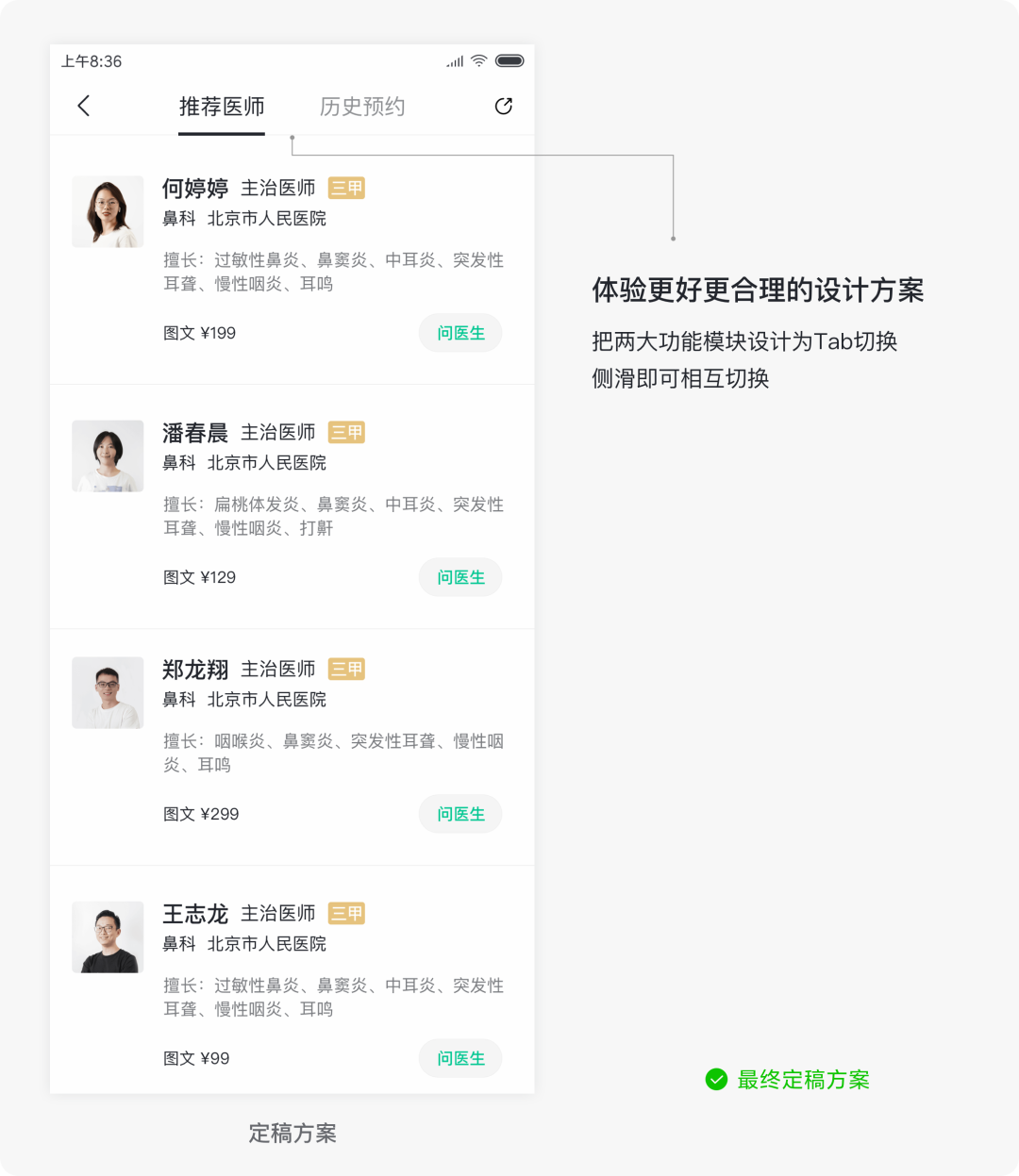
所以,其实把两个功能模块设计成Tab切换更为合适,这样既能突出功能满足需求,也不会突兀,如下图所示。

Tab切换体验更好(定稿)
问题来了!
Tab切换是非常常见的设计形式,为什么开始产品经理和UI设计师都没想到呢?
其原因就是他们把思维局限在了页面加入口上,没有从整合全局功能的思考方式出发。
所以,当页面上加功能时,一定要站在全局视角思考设计方案,而且是必须这样思考。
#专栏作家#
吴星辰,微信公众号:互联网设计帮,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议