亲身经历|B端网格系统的升级经验
编辑导读:B2B,B2C是B端产品的代词,也可将其理解为公司的管理服务产品。本篇作者做了一次B端产品改版工作,在汇报中产生“设计稿的间距是8要素”的问题,对此分享一些学习间距的知识与心得,快来和作者一起聊聊B端产品间距那点事情!

今年做了一次B端产品的改版工作,当时我和项目组的领导(不是设计专业的领导)汇报工作时候,他提出了这样一个问题:“为什么你的设计稿的间距都是8像素”。
可能大家在工作之中,对间距的设计都是参考别人的产品而得来的,我学习了间距的一些知识,今天咱们就聊一聊B端产品间距那点事。
一、B端都要掌握哪些知识
1. B端产品的枚举
我们要先弄明白一个问题,B端的产品都有什么?B端产品有两个代名词“B2C”(是Business-to-Customer的缩写) 和 “B2B”(是Business To Business的缩写), 在市场的产品形态基本上分为五大类——协同办公(OA)、企业资源计划 (ERP)、客户关系管理(CRM)、软件即服务(SaaS)、产品后台(CMS)。

我上面说的的“B2C”和“B2B”你也可以理解为【系统】,两者都有一个共同点,都是属于公司的管理服务产品,比如协同办公(OA)系统,企业资源计划(ERP)系统,客户关系管理(CRM)系统。
这三个系统都是给企业内部员工使用的。我自己是体验过公司的产品, 一般来说这种系统类产品有复杂的角色设计、功能模块,业务场景这三个特征,比如下图这三个产品。

2. 差异法去理解B端特点
对于没有体验过B端产品的朋友或者有做过B端业务的小伙伴们,可能B端产品在大家心里还是一个比较空洞的词汇,很难想象B端产品。
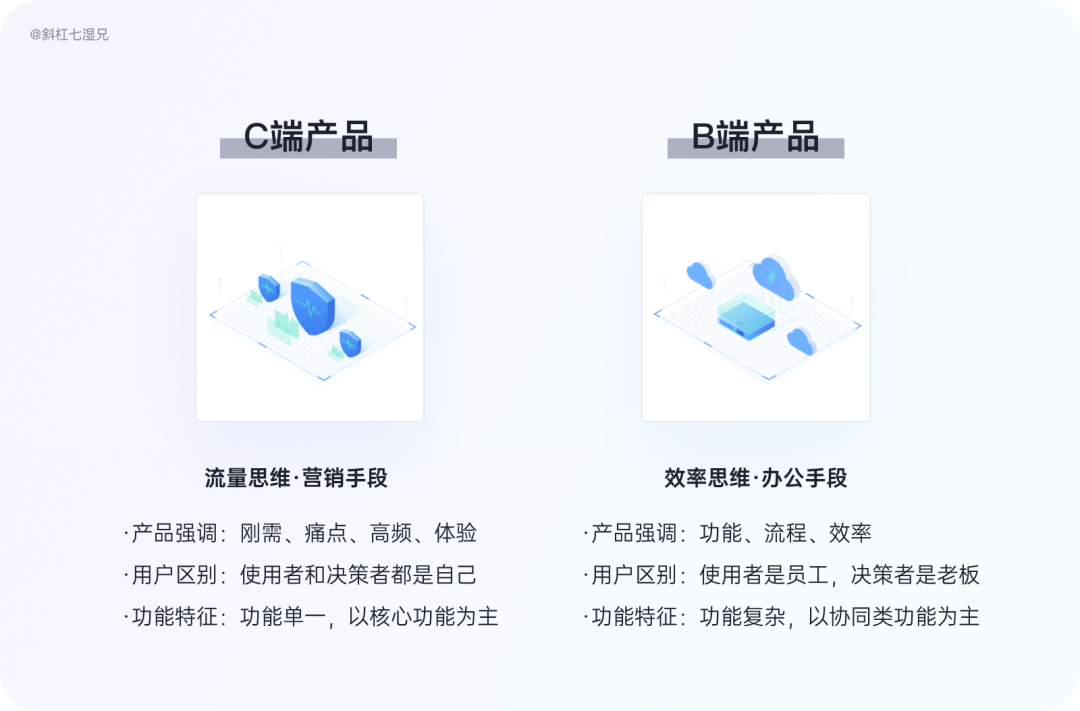
我用大家熟悉的C端产品当成一个参照物,梳理一下B端产品是什么, 在我看来C端的产品更需要的是流量思维、注重产品的营销手段;而B端产品则是一种效率思维,注重企业员工的办公手段。
就如下面这张图所示:

看完上面这张图,是不是对什么是B端产品,有一点点轮廓影子呢?这里我说两个与C端产品相比较的明显的差异点。
1) B端的用户群体是员工
第一个差异点就是“用户群体”。比如说c端产品有听音乐,看电影,租房等等五花八门的产品,用户也是形形色色的不同种类,但是b端产品不一样,这类产品的用户有一个共性就是“打工人”,因为c端产品有一个娱乐的基因,而b端产品是没有的,因为大多数b端产品都是提升企业效率型的产品工具,所以使用者大部分是企业的员工。
2) B端产品有门槛
一般来说B端产品因为业务规模庞大复杂的特点,他的迭代周期会比c端的产品较长一点,并不像C端产品“小步快跑”的迭代方式。
有人说C端产品就像是汽车,而B端产品更像是飞机,我觉得这个比喻很恰当。 汽车和飞机虽然都是人开,汽车人考下证就可以开,但是飞机考下证还得陪飞几千个小时才能上岗。
我们再回顾一下开汽车和开飞机的场景,在汽车的驾驶室内需要使用前进倒退的功能汽车就能开动了,但是在飞机的驾驶室,整个中控区域全是按钮,需要很多开关全部打开,飞机才能飞上天。
所以对比来看下来,与C端产品不同的是 B端产品多为场景互相交织、操作链路长,业务复杂、技术壁垒高,上手门槛高等特点。

3. 使用工具降低门槛
既然B端产品这么难,对新手设计师来说有门槛,是不是很多设计师就不能做了。
有门槛对于我们设计师来说也不怕,有门槛也能侧面证明整个行业是个蓝海领域啊,门槛虽然高,但是我们可以利用一些“设计工具”来降低这些门槛。
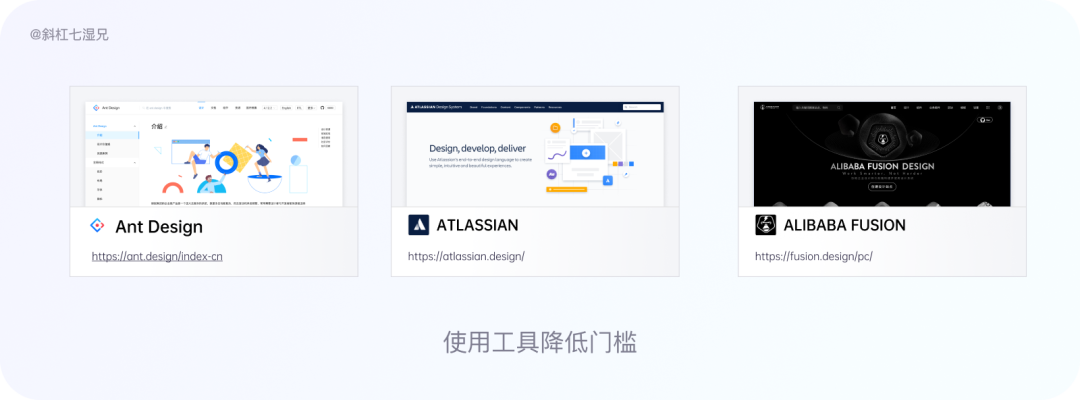
这里我推荐三个设计工具,把B端门槛降到最低点。不用担心,我已经为屏幕前的你整理好3个可以借鉴的三款国内很好的B端组件库的模板,需要的小伙伴记得收藏哦!

二、网格or组件or容器
对于初学者而言,最应该搞懂的问题应该是网格、组件和容器这三个元素的概念。接下来我们就一起聊一聊我对这三个元素的理解。
1. 网格
新建一个画布,看上去毫无秩序可言,但是当你在画布中画一个圆再画一条线,是不是画布、圆和线就产生了关系,我们做UI设计的设计师做的就是这种关系,准确地讲是规范性地进行元素的排序,而网格系统就是元素的排序的 “秩序”。

试想一下在网格中,有元素占位的地方是黑块,而没有元素占位的地方是白块(空隙)。我们把黑元素与黑元素之间的距离称之为“间距”,也就是白块。
而一个清晰有效的间距规范,可以使画面中的元素有序地排列,让用户阅读更加顺畅、视线移动更加连贯,不会产生烦躁的情绪。
2. 组件
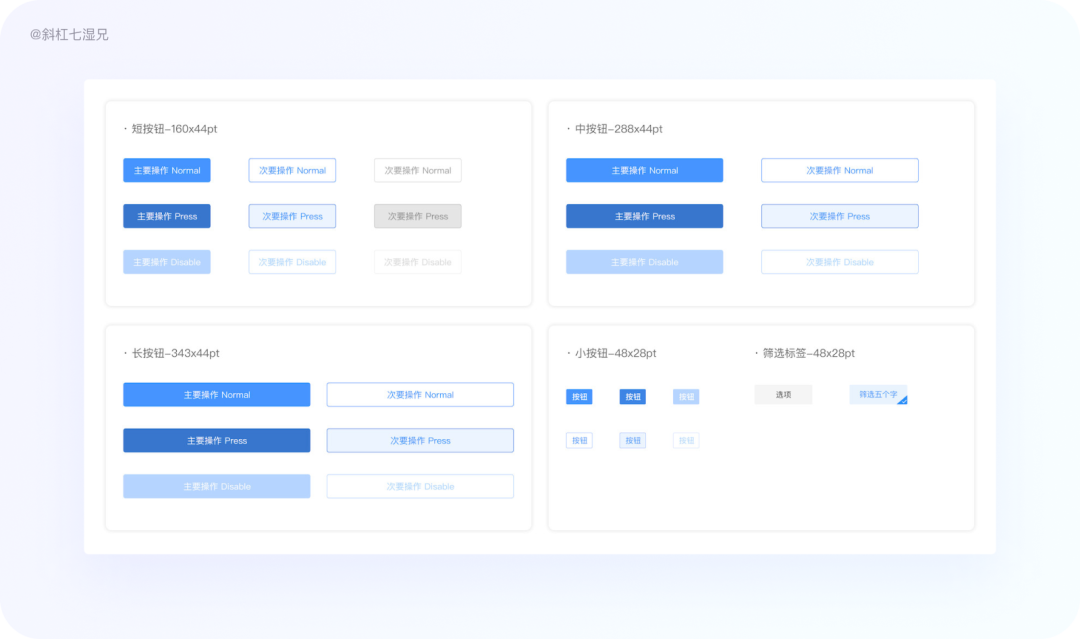
组件对UI设计师可以说是相当的熟悉了,就是我上面提到的黑块,一般组件分为两个层面:基础组件和业务组件,我们常规能看到的组件如下图所示。

组件的最重要的意义是校验,关注校验的内容我这篇文章《互联网B端设计不可缺失的一项技能:视觉校验》里面有讲,这里我就不做过多赘述了。

3. 容器
可能有小伙伴不知道容器的概念,这里我描述一下,容器是UI的载体,用来承载组件使用的。
常见的容器类型有页面(Pages),卡片(Cards),模块(Modals),面板(Panels)。 容器与容器之间的间距,也会受到网格的约束,也就是我上面提到的白块。

三、B端网格的探索之旅
在B的产品中,我自己认为网格的应用要比C端重要一些。
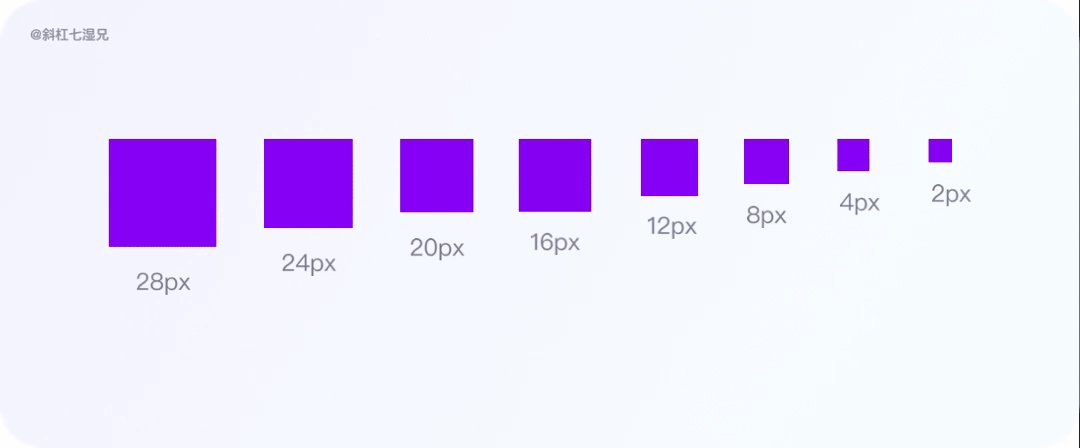
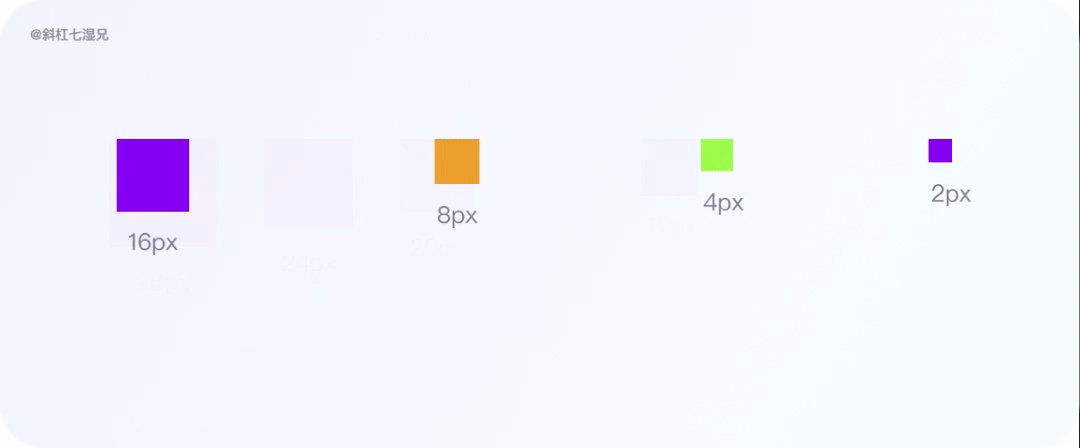
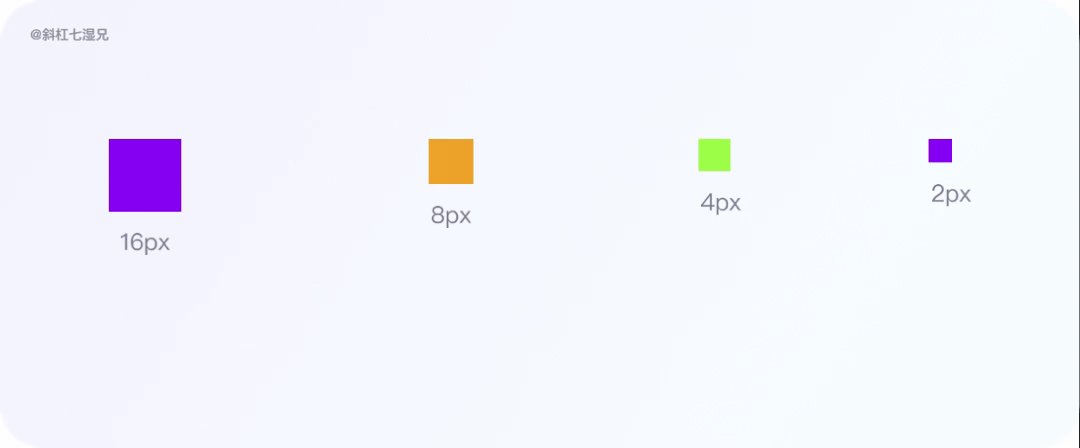
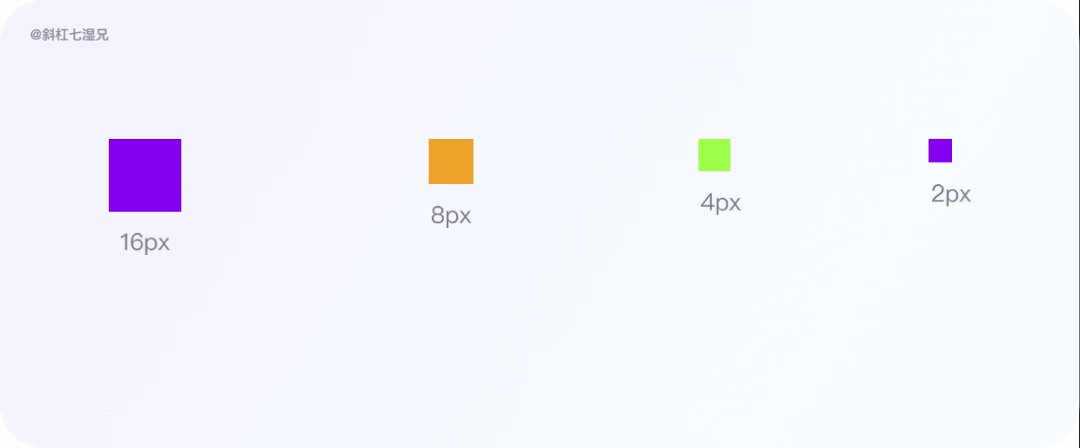
大家知道常规的间距是双数为好,因为方便开发同学进行计算,常规的间距有2px,4px,8px,12px,16px,20px,24px,28px,但是我探索后发现,一般只用2px、4px、8px、16px就够了,用太多也不是很方便设计师做图,接下来我就讲一讲,我所使用2px、4px、8px、16px 都是应用在那里。

1. 组件之间的间距
常用的组件有图标、按钮,输入框等等,我就用这三个组件为例子,列出来我是怎么分布网格的,这里,我直接讲述我的结论了,经过我的测试,我发现这三个元素的组合使用2px、4px、8px其实就够了,整体排版相对舒适,具体参数如下图。
注意:图片中的组件是使用16像素x16像素切片icon当作例子。

2. 列表之间的间距
列表应该是B端产品出现频次最高的一个元素了,我分别以正文13号字体,尝试了2px、4px、8px的段落间距,发现还是4px的距离最为舒服,如果有同学正文是13字号的,可以和我一样用4px这个间距。

除了全是正文的情况,列表还有另外两种情况,分别是带文案标题和不带文案标题的那种,我也分别做了尝试,这里就不说过程了,直接上结果。
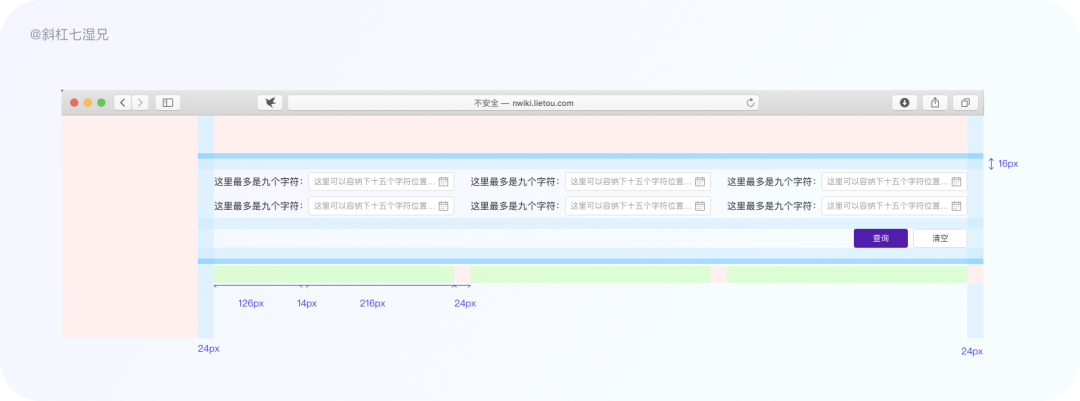
1)带文案标题的列表
我输入框的高度是26px,竖着排版,分别尝试了2px、4px、8px和16px四种情况,最后发现如果是带标题的还是8px的最为舒服。

2)不带文案标题的列表
输入框的高度还是26px,因为像这种列表的内容比较多就没有尝试2px的间距,分别尝试了4px、8px、16px这三个数值,最终选择定为8px和16px两种间距,对应不同的场景使用,效果最好。

3. 表格里的间距
表格也是B端里面常见的一个组件,与列表相比,表单承载的信息密度更高。而且表格里面又分为单列表、双列表、组合列表,有图标的列表、有按钮的列表等等。
这里我还是直接上结果,还是以正文13字号为例,以4px和8px两个间距为例子,最终还是觉8px的间距高度最为合适。

四、 总结
我们回顾一下,本篇文章讲述的重点:
第一,通过与C端产品进行对比,了解B端产品有什么特点。
第二,了解网格、组件和容器三个概念的基本含义和三者之间的关系。
第三,我分享了组件、列表和表格三个元素之间的间距,如果你也刚做B端的系统 ,不妨试一试我提供的间距数值应用到你的产品中,看看效果图如何。
小插曲
我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品起点课堂千元豪礼哦!
投票传送门:http://996.pm/Y2y8E
#专栏作家#
斜杠7湿兄,公众号:斜杠7湿兄,人人都是产品经理专栏作家。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议