2020年,移动端用户体验设计趋势
2020年的设计趋势似乎并没有什么改变,许多趋势仍在发生:无界面模式(chromeless)的设计、手势、渐变、半扁平化、粗大的字体等等,它们仍然存在,并将在2020年继续占据主导地位。

以下是一些将在2020年继续增长的新移动趋势:
一、暗黑模式
是的,我知道这已经是老生常谈了,但你知道他们是怎么说的:“一旦苹果决定使用暗黑模式,就没有人可以不使用…了…”。随着iOS13的发布,暗黑模式已经内置在每一个运行在苹果设备上的移动应用程序。
当然,不仅仅苹果这么做,因为Android和Windows也支持这种模式,但苹果有一种快速推进这类举措的方式,设备几乎立即与最新的操作系统版本同步,开发者社区也非常严格地遵循苹果的设计规范。
就我个人而言,我并不是这个模式的超级粉丝,主要是因为大多数应用程序目前都在使用纯黑和纯白颜色,非常刺眼,容易引起眼睛疲劳。
规则很简单:
1. 不要在纯白色背景上使用纯黑色
大多数设计师都知道这一点(只要查看大多数网站或应用程序,你就会发现黑色通常是深灰色的),但出于某种原因,太多的应用程序开发人员忽略了适用于设计暗黑模式的相应规则:
2. 不要使用纯黑色作为您的暗黑模式的背景
不幸的是,许多应用程序使用纯黑色作为背景,造成过度刺激。
展望2020年,我确信这一问题将得到解决。
我相信,我们将看到应用程序设计者会逐渐优化他们暗黑模式的设计,增加一些创造性,并且让它从视觉上看起来更舒适。
一些公司(例如Notion和Slack)已经在这样做了:

在纯黑色上呈现鲜艳的颜色太刺眼了。可以用深灰色代替。
二、巨型手机是新的标准
一年前,巨型的智能手机仍然是一个“趋势”,但现在它们成了标准:
- 在2018年10月,只有16.3%的Missbeez手机用户在使用大屏的iPhone(X/XS/XR, etc.)
- 到2019年12月份,这个数字是41%,并且每月都在增长。
这使得开发人员可以将应用程序的内容增加一倍或三倍,同时不会造成混乱或在白空间上妥协。
三、多样化的设计
大型手机提供更大的屏幕,可以在一个屏幕上组合多个视图类型,而不会造成混乱:由于屏幕尺寸的不断变大,诸如快捷方式、故事、照片轮播、标签栏,都有整合在一起的空间。
这里是Yelp的一个完美的例子:

大一些的手机可以在一个屏幕上组合多个视图类型,而不会造成混乱。
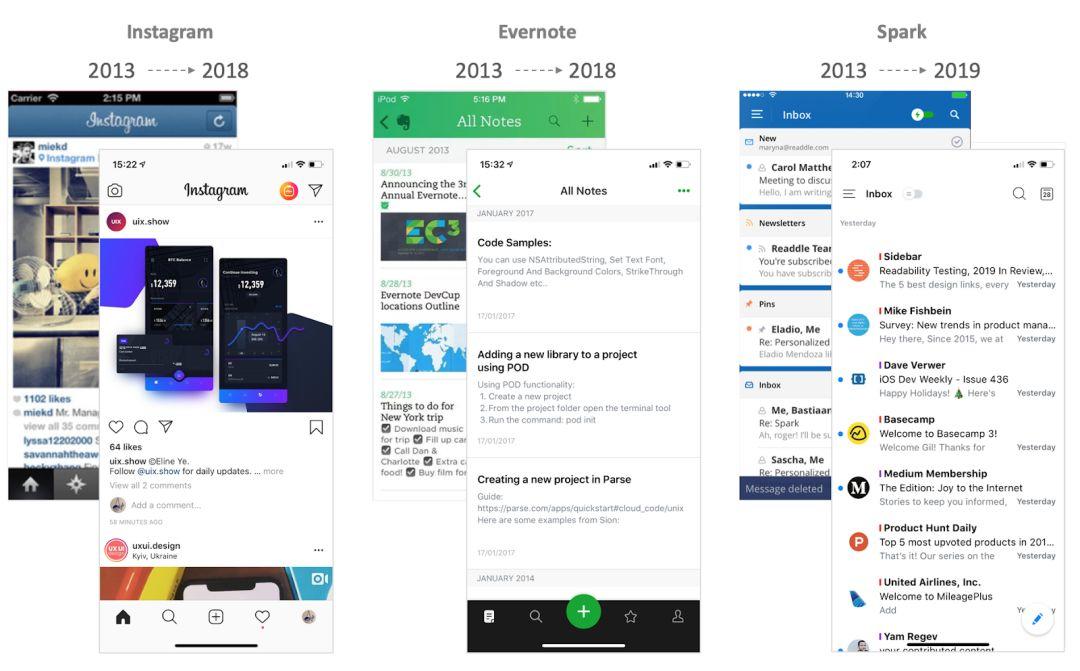
四、创建品牌已经消失,但品牌依然存在
我去年提到过这一点,隐藏颜色、图标和标志等品牌相关元素的趋势在2019年继续,并可能在2020年延续下去。
再来看一个经过重大翻新的应用是Spark,它以前是蓝色的,由框架和边框组成,最近才被重新设计成洁白干净,就像大多数主流的应用程序一样。

不再有品牌色彩和形象–呈现出来的都是关于内容的。
因此,公司将继续摆脱不必要的颜色和视觉效果,腾出空间用于更多内容,但更重要的是–让用户更容易集中精力,专注于真正重要的内容。
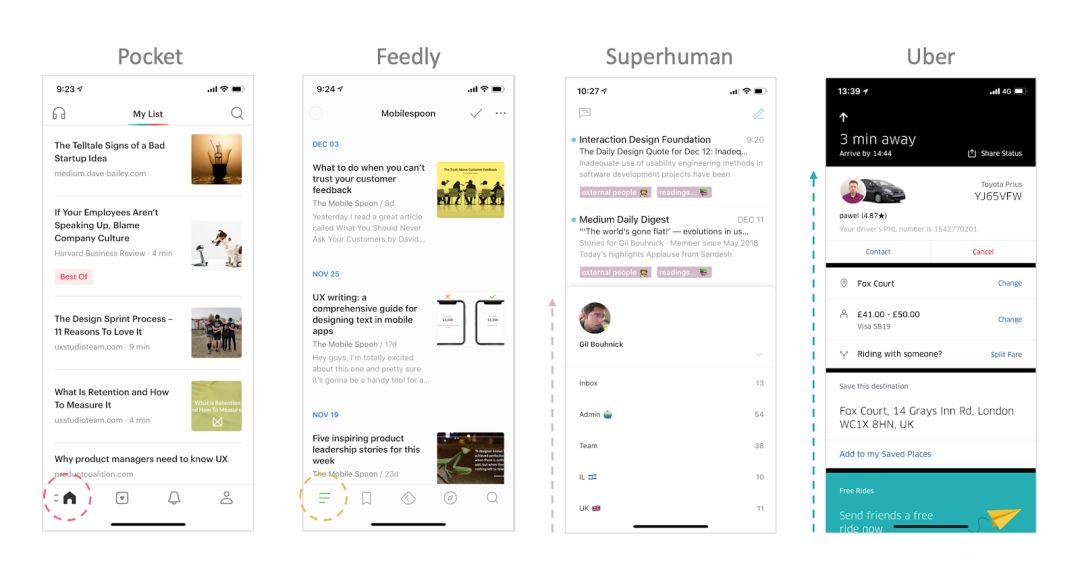
五、底部导航控制
随着设备变得越来越大,想要触摸到智能手机的顶部就变得不太可能了。
UI元素不再像过去被放置在屏幕顶部,随之出现了一些新的导航选项。
下面是一些导航元素位于底部的示例:
- Pocket的汉堡包菜单现在位于左下角
- Freedly的侧边栏是从点击标签栏弹出来的
- Superhuman的动作面板从点击屏幕底部区域而来
- Uber的使用手势滑动即可激活刷卡功能

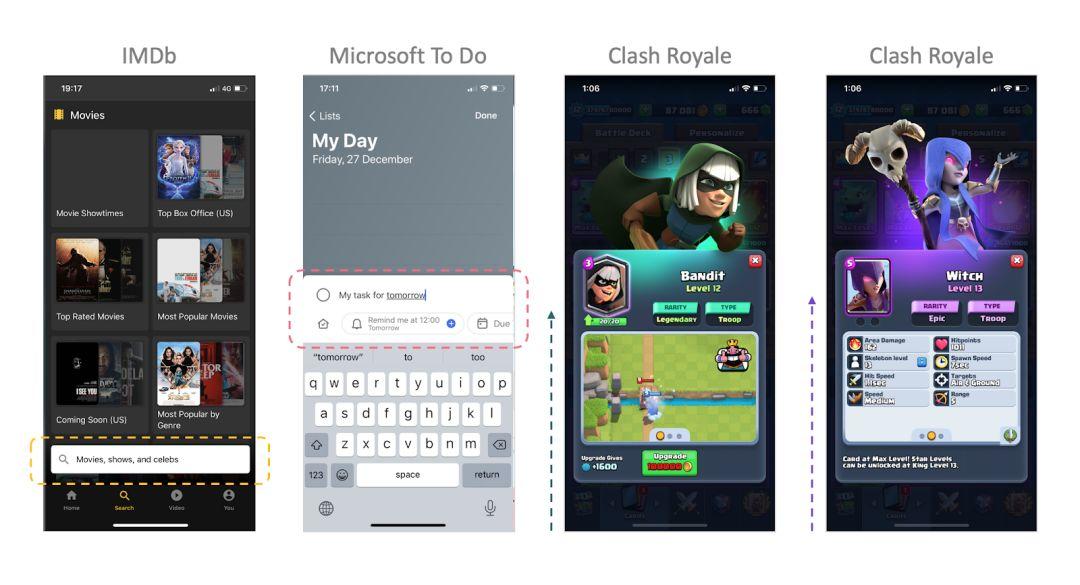
还是印象不深刻?请查看下面更多示例:
- IMDb现在把搜索框放在了屏幕底部
- Microsoft To-Do 有丰富的任务栏入口,位于键盘顶部,不用再伸手指点更远的地方就可以添加任务细节
- Clash Royale新的信息卡片是自下而上设计的。看我喜爱的角色Bandit和Witch页面。

搜索框、快捷入口、信息卡片现在都被放在了屏幕底部
搜索栏去哪了?
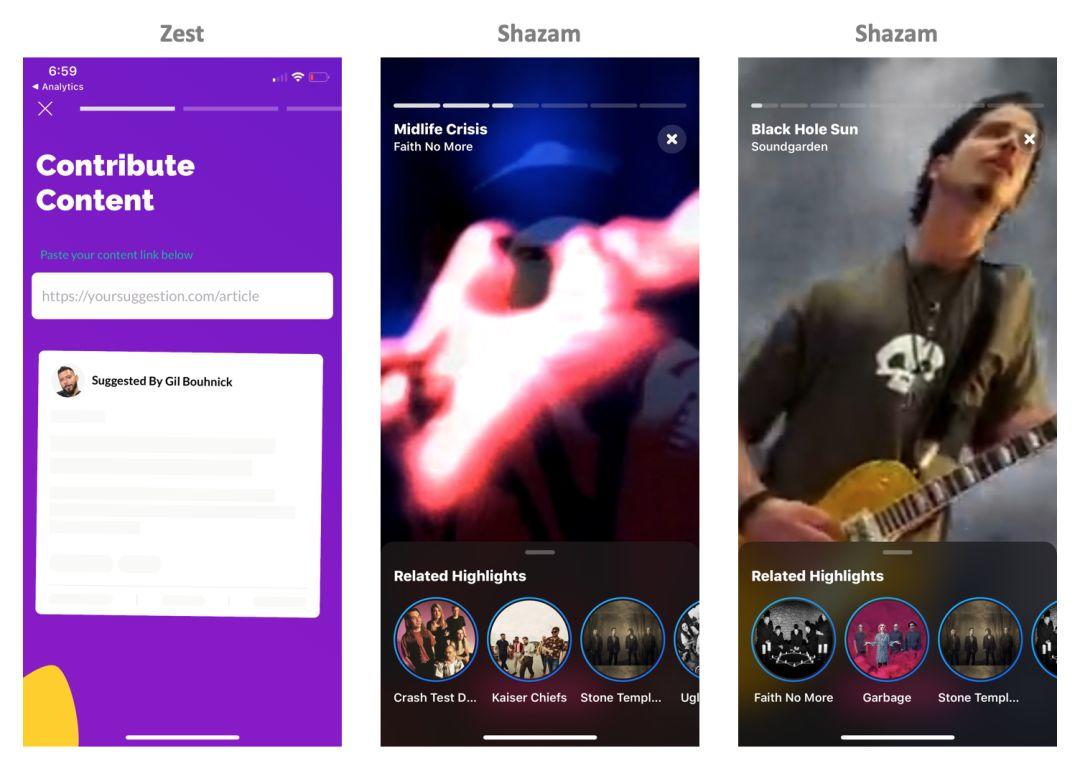
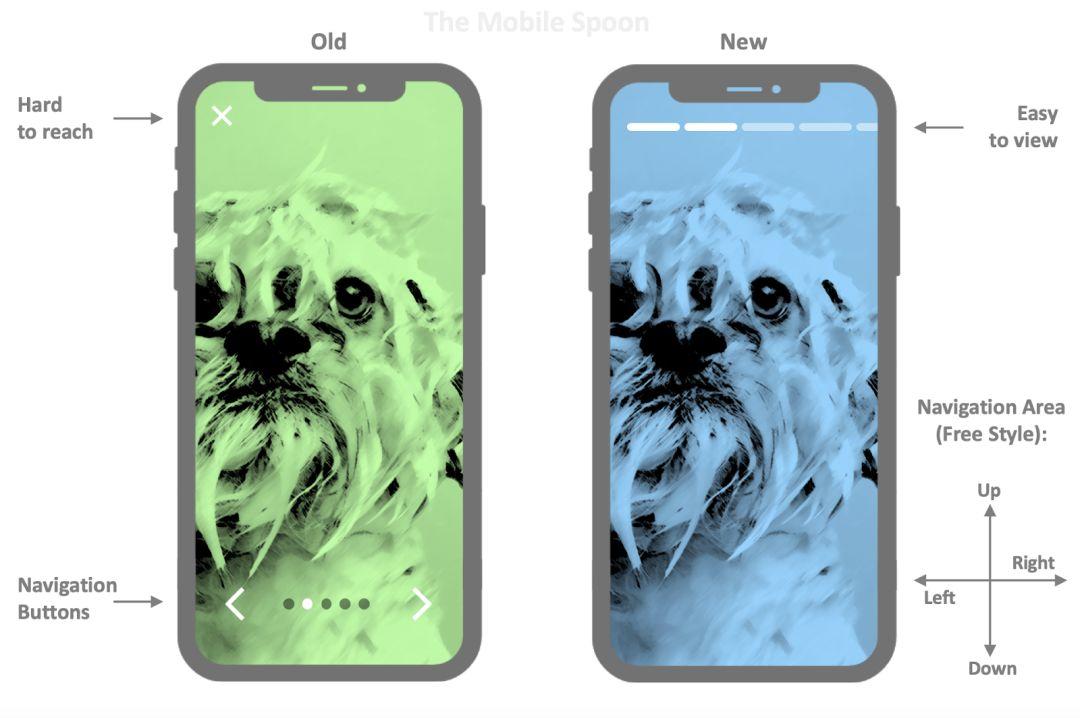
六、故事正在成为一种设计模式
故事在社交媒体上变得如此流行,不久我们会看到越来越多的应用程序借用故事风格的UI概念,并以新的创造性方式实现它们。
这里有两个我非常喜欢的例子zest和Shazam;

移动app中的故事界面风格
Zest应用程序在顶部使用分页指示,来提高用户在发布内容时的清晰度和引导(几个步骤过程)。
在Shazam中,你现在可以看到由你最喜欢的艺术家发布的短剪辑集合。
这个UI允许你通过点击屏幕的左或右区域,实现在短视频片段之间快速跳转。当你专注于歌曲时,不需要精确。
这是一个很好的表现移动体验的例子:该设计很好地利用了屏幕,导航指示被放置在顶部(不容易触及到,但非常清晰),导航是通过点击屏幕的两侧完成的,根本不需要特别准确,更不用提向左/右滑动、向上/向下滑动以获得更多选项的选项。
太完美了。
下面是这种方法的一个更通用的示例:

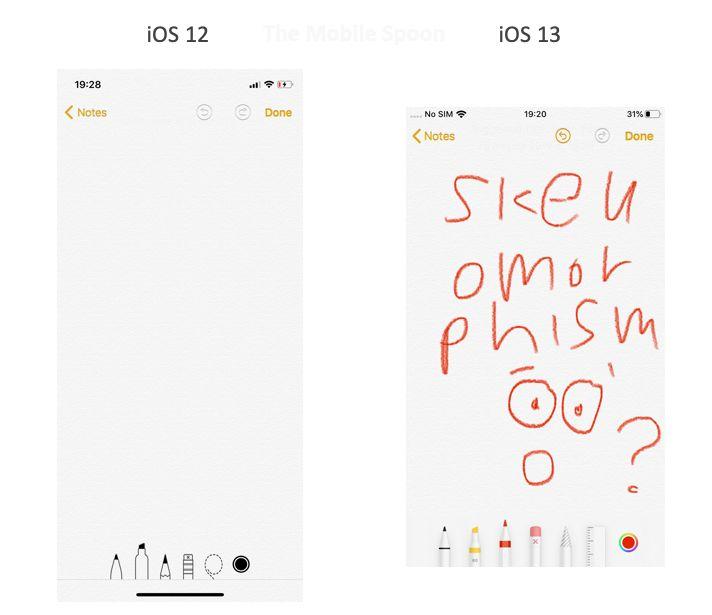
七、拟物化是否过时还是会继续流行?
在2012/2013年之前,它一直是一个被探讨的大问题,但当世界变得扁平时,我们已经看不到任何深度或阴影的迹象。
去年,我写了关于渐变和阴影卷土重来的文章–就是我们知道的扁平化2.0,或者半扁平化。
到2020年,我们将看到更多的这种趋势:更多的阴影,更多的3D,更深的深度,甚至一点…(声音)…拟物化。
不相信我?
来看下iOS13上的例子:

这就是这一轮的设计趋势,在2020年,移动将用更多的创新、惊人的可用性和伟大的体验继续引领设计世界。
作者:Gil Bouhnick
原文链接:https://www.mobilespoon.net/2019/12/mobile-ux-design-trends-2020.html
编译作者:afang;公众号:交译所;校对:冯婵
本文由 @交译所 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
