从0设计App(7):基于产品定位做 UI 设计
至此,我们完成了app的定位、系统架构、产品结构、重要的2大流程图(业务、页面流程图)以及所有页面的原型稿和交互稿,接下来本文将围绕UI的设计展开。

本系列是笔者拆解从0到1设计「职得App」,这个作品帮助我拿了好几个offer,因此特别展开分享给大家。之前的文章,可以在笔者的个人中心阅读,欢迎订阅~
一、市场分析篇: 市场分析(上) ; 市场分析(下)
二、竞品分析篇: 竞品分析
三、用户调研篇: 用户调研(上) ; 用户调研(下)
四、需求管理篇: 需求管理
五、架构流程篇: 产品定位(上) ; 系统架构/产品结构(中) ; 业务、页面流程图(下)
六、原型设计篇: 原型&交互设计
七、UI设计篇(本文)
八、PRD文档篇
在此声明:本系列的产品内容原创且非商用,如有雷同,你抄我的!
一、前言
在上一篇 原型&交互设计 中,我们根据业务流程图和页面流程图来做出来了能够给开发使用的原型图和交互图。
其中重点拿 「学员看视频流程」 这个看似简单的流程做了案例拆解,我们得到了如下:
原型图(线框图):

交互稿(低保真原型):

接下来就是针对定稿的交互稿,让UI同事负责包装和开发规范。
二、UI设计稿
上次我们也提到了,通俗来说,UI稿就是去定义视觉长什么样子,同时也负责交付给技术开发,因此还需要制定开发规范。
- 原型需求稿:页面有什么功能(why)
- 交互UE稿:功能如何被用户使用(how)
- 视觉UI稿:功能长什么样子(what)
因此,如下图,UI设计稿可以分为两层:「视觉概念设计」和「设计执行规范」。
前者 是产品经理需要关注的 ,而后者则是技术开发需要关注的。对于「职得App」这样一款模拟、从0到1设计的产品。尤其重视设计原则、设计模式、情感共鸣、视觉结构和层次等。

2.1 视觉概念设计
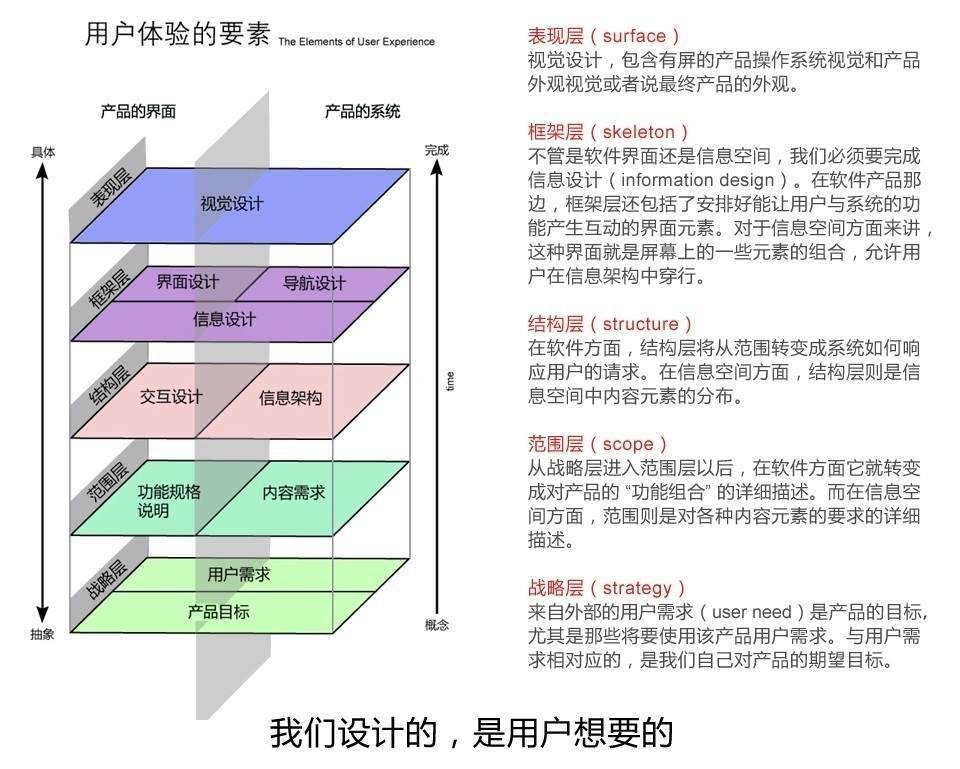
视觉绝对是用户体验的一环,这个已经是常识。最著名的就是《用户体验要素》这本书的用户体验五层框架。如下图,视觉层就是 「表现层」:包含有屏的产品操作系统视觉 和产品外观视觉或者说最终产品的外观。

有些人认为视觉设计和产品经理无关,大错特错。在之前xxxxx(产品定义)的文章中我就提到了产品经理做了功能定位、用户画像的描述以及产品目标。 而视觉设计正是基于此,即「表现层」是基于「战略层」和「范围层」的理念,又是在「结构层」和「框架层」上进行加工包装。
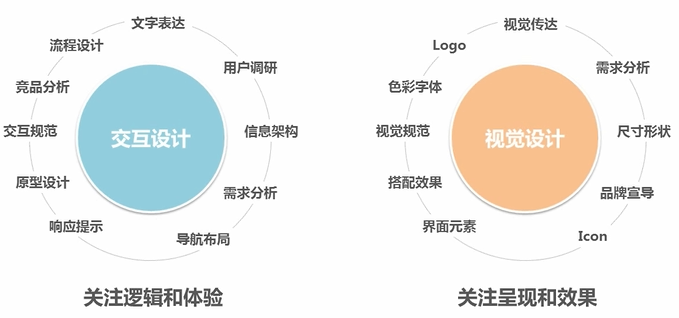
交互设计和视觉设计很相似,但又完全不同。如下图-右,视觉概念设计包括品牌、logo、需求/价值观、icon、字体、尺寸形状等。

回到我们「职得App」的项目中来,回顾一下在之前做的产品定位:
名称:职得App
定位:大牛培伴式互联网职场技能学习平台;
slogan: 陪练十遍,技能自现;
目标用户: 非一线互联网职场新人;
用户痛点: 在中小型公司得不到业界大牛指点岗位技能的机会。
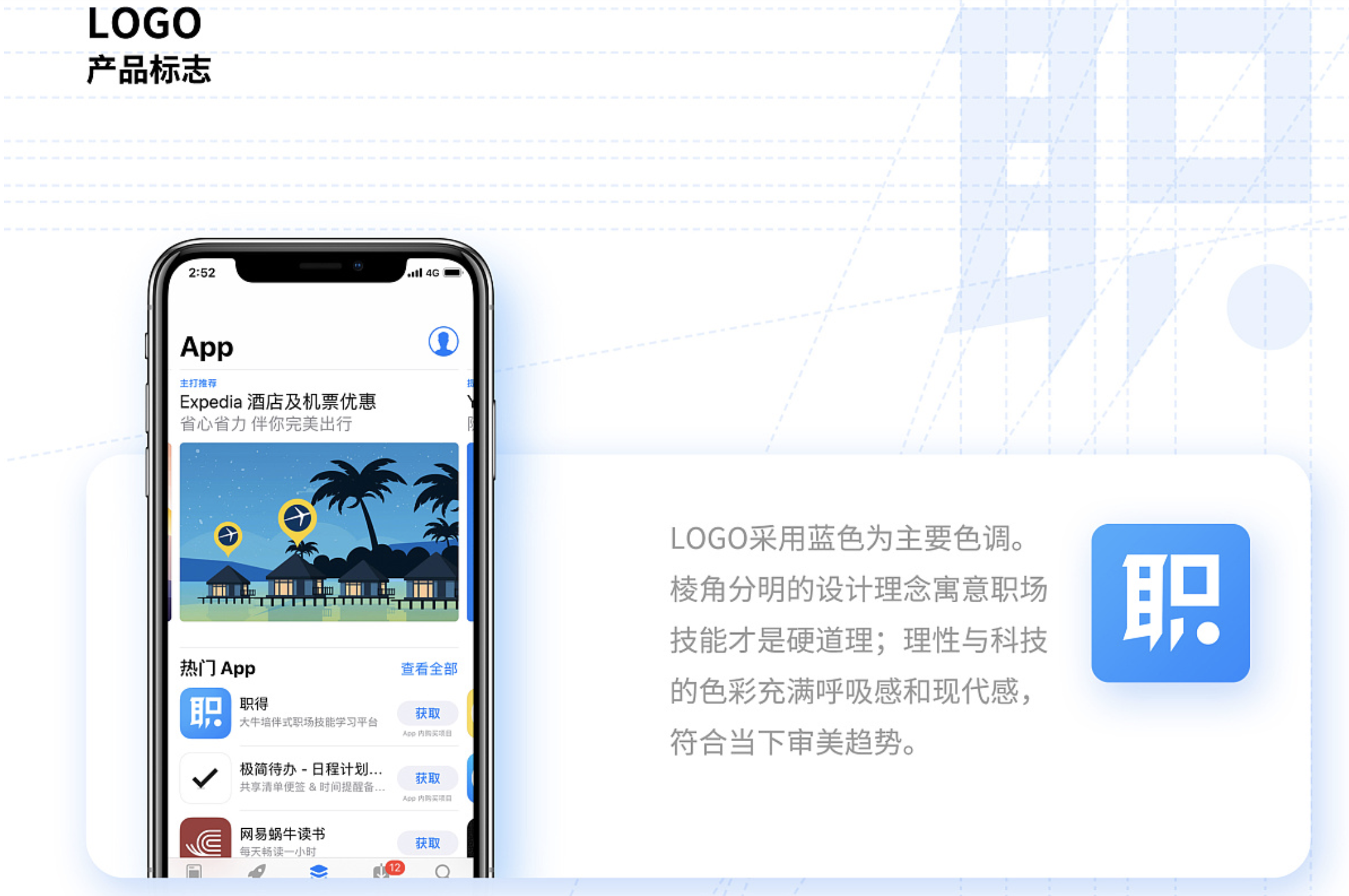
首先定下整体品牌、logo和色彩基调:选用蓝色冷色调作为主要色调,与职场相关,在loge设计上突出棱角,彰显技能的锐利和重要性。另外整体logo采用微渐变,体现出呼吸感和前卫感,与传统职场死气沉沉的死板印象区分开来。


正常情况下公司的产品都不是从0开始,并且很少会改动整体品牌风格。一般的需求改动更多涉及是依据公司现有的色彩、尺寸、字体规范来做新的icon的设计、元素设计、页面设计。
这里贴一篇腾讯小程序UI: https://isux.tencent.com/articles/QQ-mini-program.html 。讲的就是如何设计游戏类小程序的UI视觉,完全基于产品的定位和属性来进行设计色彩、形状、尺寸和调性。
对于「职得App」来说也是如此,因为一期产品相对很简单,因此根据上面定下来的整体品牌感觉,着重针对icon、字体、还有尺寸设计。
icon:

字体:

各页面尺寸:

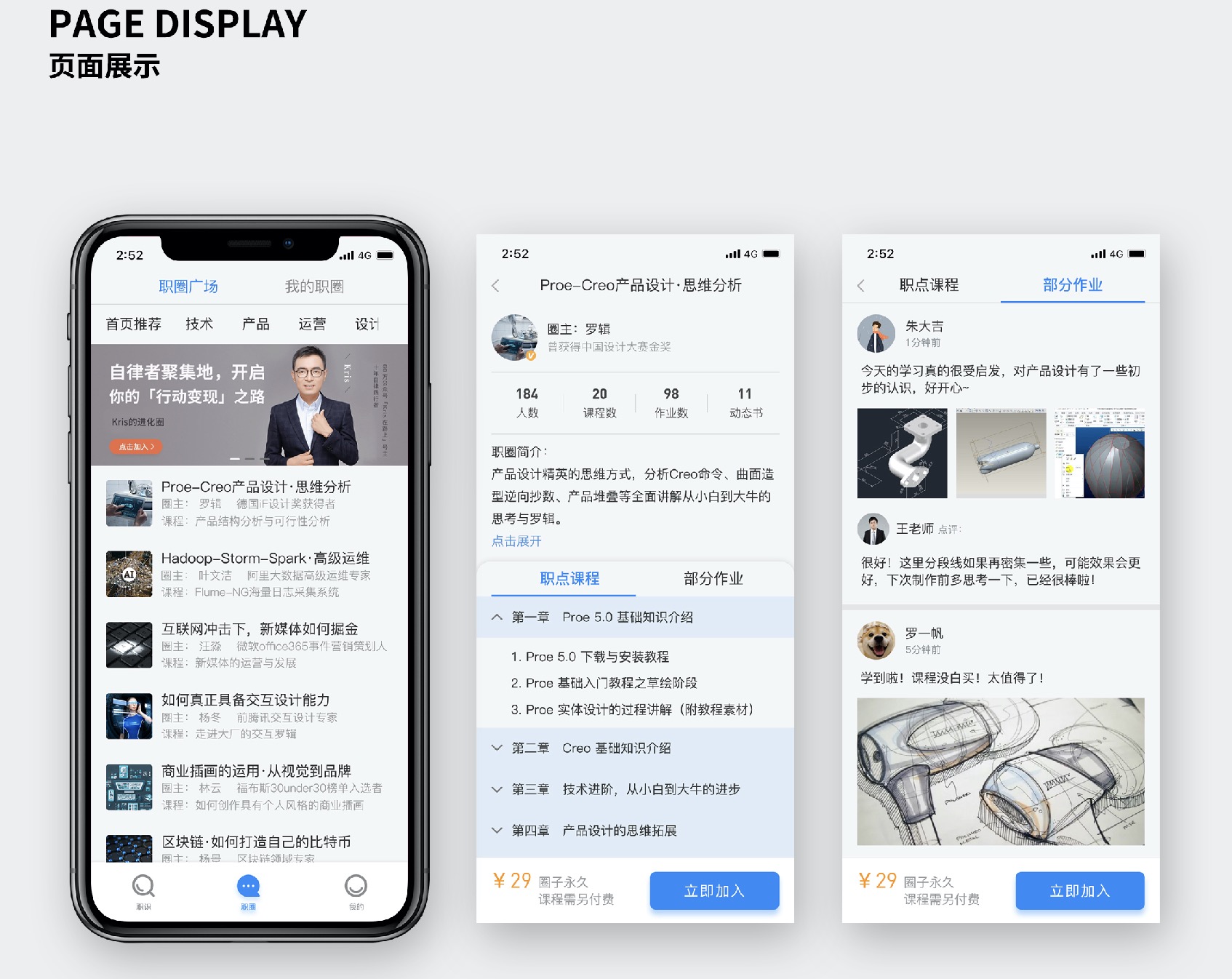
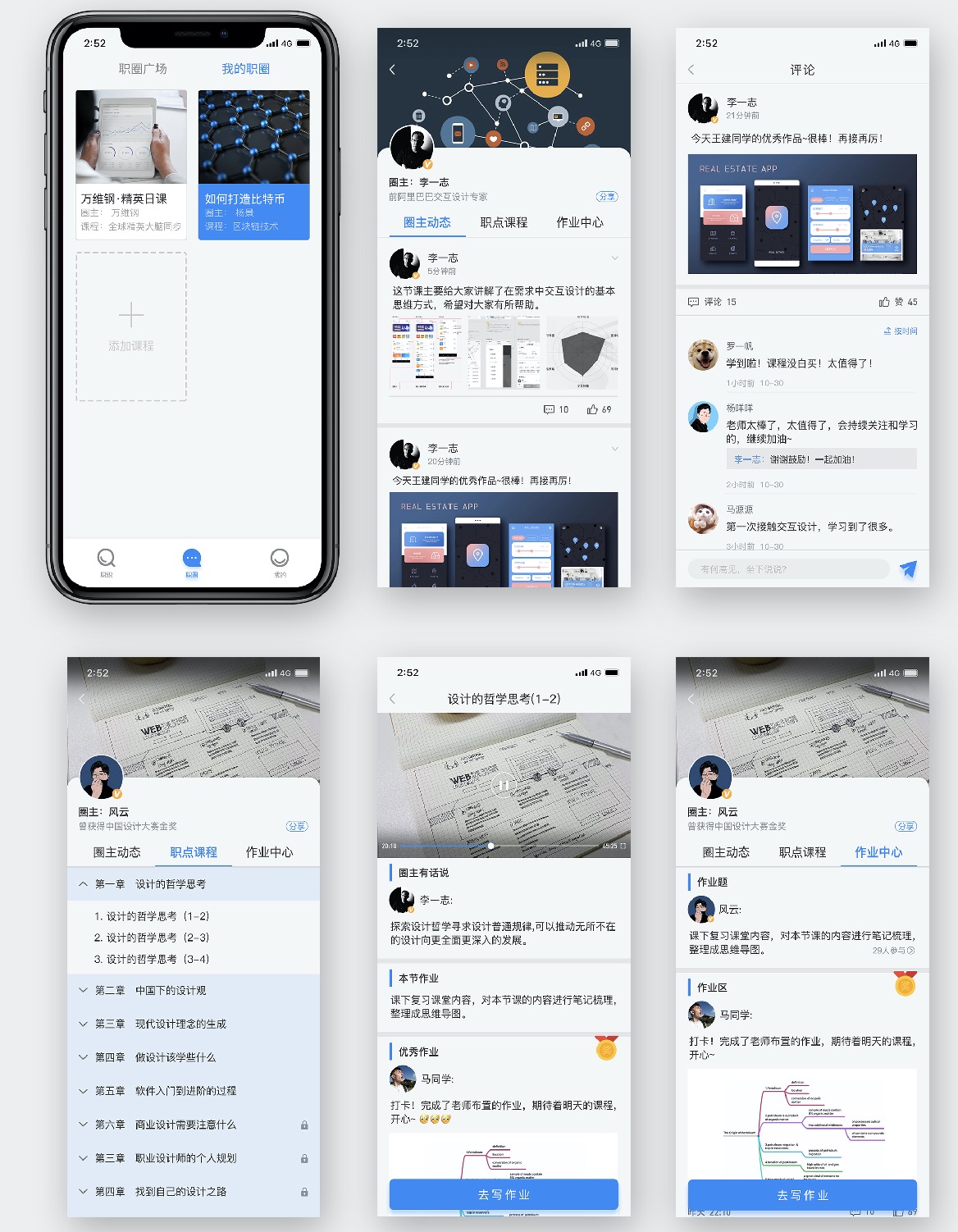
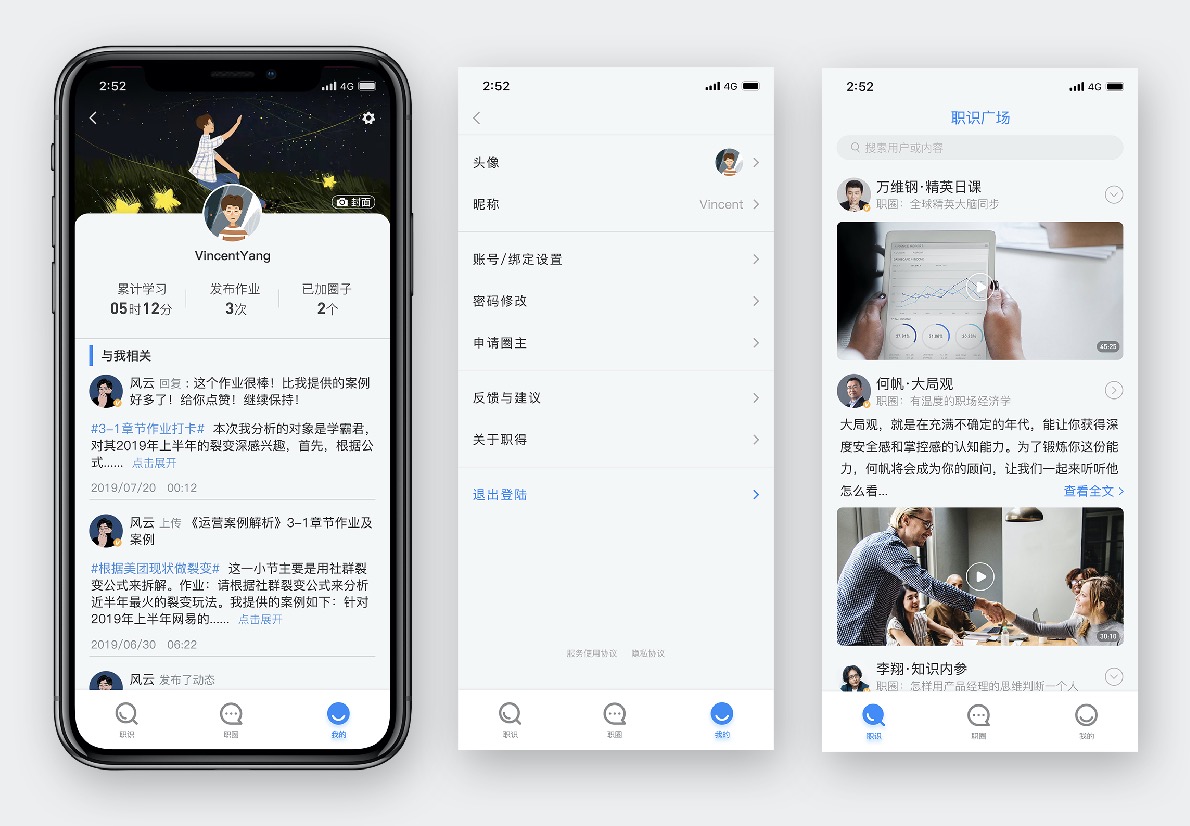
效果图:

注意,在「视觉概念设计」阶段,我们注重的是「定位」「情感」「调性」「价值观」这些词语。视觉的感觉能否匹配产品的定位或者是功能的目的。
例如:品牌情感的输出与职场相关则选择冷色调为主,但又强调的是陪伴式,不能过于死板,会选择柔和和icon。在V1.0.0版功能上是强调「大牛、圈主」,因此在进行尺寸设计时页面更多展示圈主的信息和内容。
作为产品经理,你要去和UI设计师把控整体产品在视觉上体现出来的感觉 。整体的画风是否是你想要的,或者说是否和当前产品所保持一致。
2.2 设计执行规范
除了产品经理关注的视觉概念设计之外。UI设计师还需要根据概念设计进行「标注」、「切图」的工作,因为技术开发要完全按照这些标注数据来进行开发。
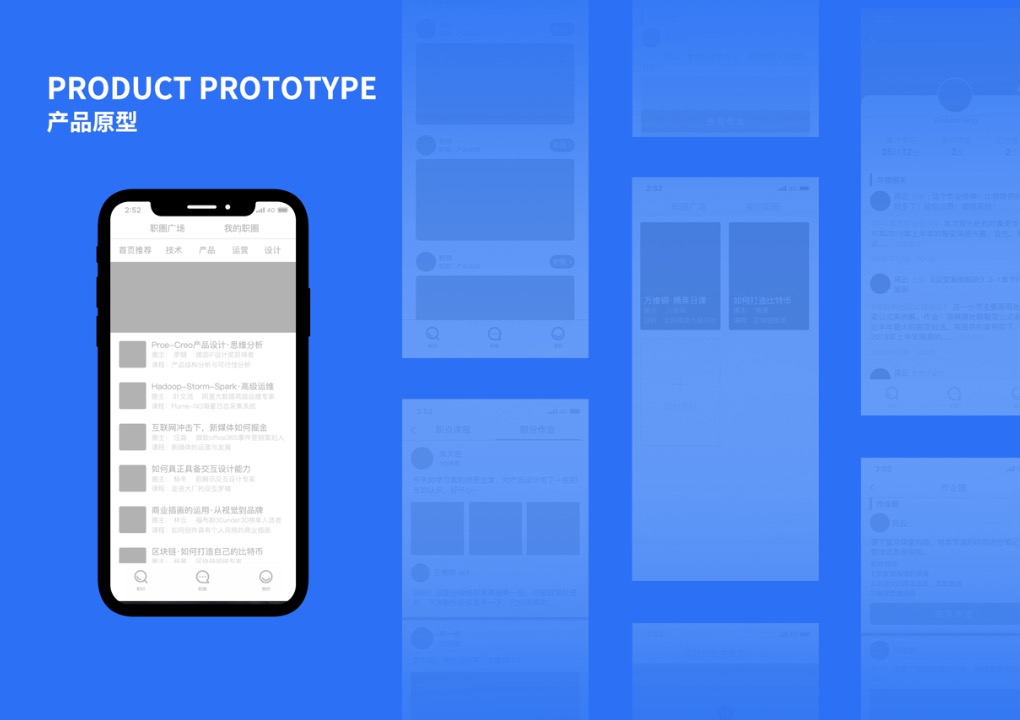
我们目前得到了「职得App」各页面的概念设计图。部分图如下:



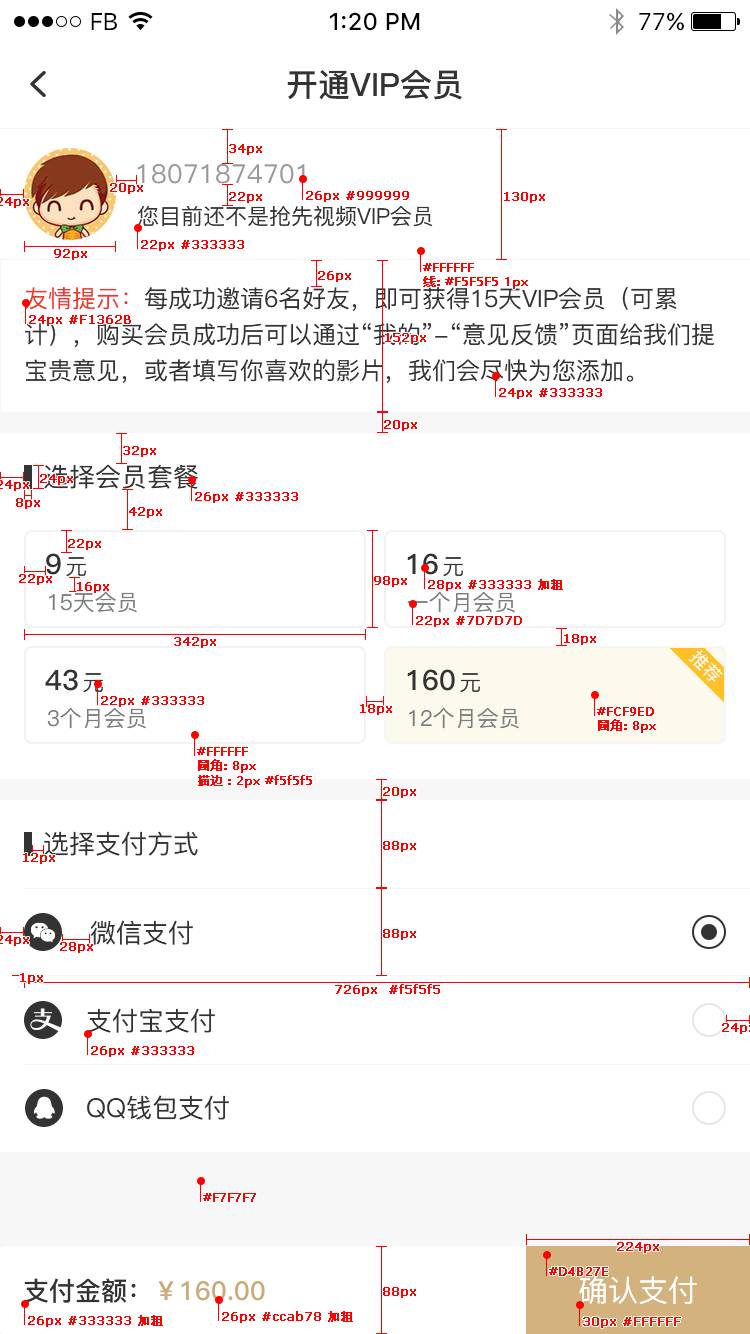
现在假设自己是UI设计师,你还需要对这些图片进行 「标注」和「切图」 ,否则无法开发。
由于「职得app」是我在「起点学院就业特训营」的模拟项目,并非公司商业项目,用不着交付给技术开发同学。因此没有进行标注和切图,而且产品经理并不需要了解这方面的知识,除非公司小到不得不兼任设计师。
关于「标注」和「切图」, 这篇文章 写得不错,有兴趣的产品经理或者悲催到切图也要自己上的产品经理,可以详细研究一下。
大概每个页面、每个元素会变成如下:

最后贴上「职得APP」的全部概念设计稿: https://www.zcool.com.cn/work/ZNDA5NjA5MDg=.html
三、总结
首先,再次感谢设计师朋友Vincent(站酷&微博:杨锦Vincent),赋予了一个模拟从0设计APP项目「职得App」新生,没有UI设计的app是没有灵魂的!要设计的朋友可以联系他。
现在设计稿也有了,把之前所有的东西整理成PRD即可!所以,下一篇内容:从0设计App(8):PRD撰写,也是这个系列的最后一篇内容。
作者:朱鲁斌,公众号:字字朱心。每周深度思考一个问题,不稳定的世界里找到一份笃定。
本文由@朱鲁斌 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。










