B端UI交互界面基础组件:表单
编辑导读:在前一篇文章《 B端UI界面交互基础组件-表格 》中,一起学习了B端“表格”组件UI设计规范,其中包括“基础表格”、“分屏加载表格”、“分页加载表格”;并从表格组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述;今天我们继续介绍了B端“表单”组件的交互规范。

一、基础表单
1.1 需求场景
需要用户进行相关数据配置,并完成相应数据提交。
1.2 内容布局
根据功能需要,分为表单配置项区域,配置汇总、操作按钮:

常规配置表单内容区域根据实际内容进行排布,相应布局遵循文本、标准空间相应规范
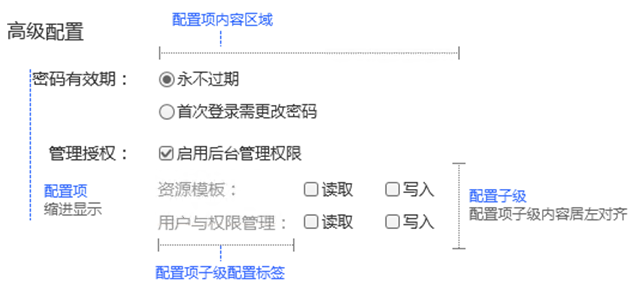
表单配置项层级分为:配置分类标签、配置项、配置项子级
配置分类标签:标签文本局左对齐,一般在长表单中尽量使用配置分类

配置项:在表单中存在配置分类标签时,配置项内容换行缩进显示;配置项文本标签居左对齐:

配置项子级:配置项子级配置内容与配置项配置内容区域左对齐,配置项子级配置标签居左对齐,以纵向最配置标签占位最长的宽度为准:

表单配置汇总需要根据业务需要与内容项数量确定是否需要显示,一般在常规约定的最小正常显示的分辨率下,无法通过一屏将所有配置项内容展示 的表单,建议提供配置汇总展示:

配置汇总内容局左显示,不同配置分类下的配置项用一定的视觉表现进行分组显示(如使用横线)
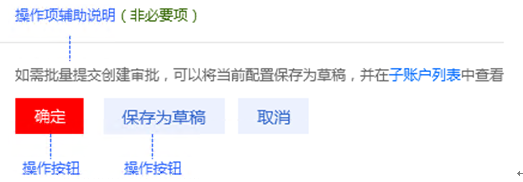
表单项操作按钮布局根据表单所处外部环境需要进行调整,常规内容如下:

表单有配置分类项:

表单无配置分类项:

1.3 交互行为
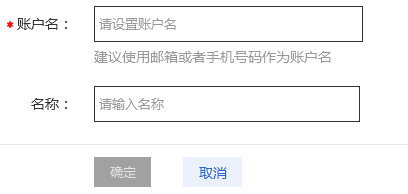
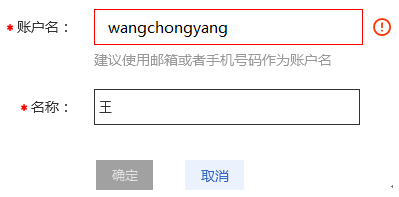
表单初始状态下,表单所有配置项均不执行格式合法性检查提示,表单配置下发按钮默认设置为禁用状态。

表单中存在必填项未填写会配置项未通过合法性检查时,表单配置下发按钮置为禁用状态。

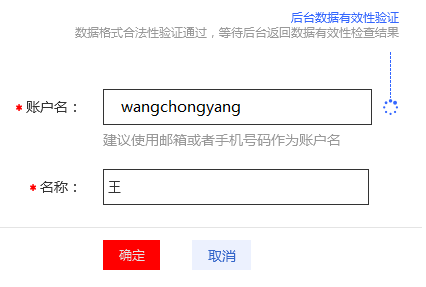
当表单中所有必填配置项完成配置且通过格式合法性检查,表单配置下发按钮置为可用状态。

通过后台数据有效性校验返回为未通过时,对应配置项状态标注为合法性检查未通过,配置下发按钮为不可用状态。

点击表单配置下发操作时,执行表单合法性校验,如表单中有合法性检查未通过配置项,则自动跳转到顺序第一个不合法配置项,操作下发终止。
二、全页表单
2.1 需求场景
- 需要用户进行相关数据配置,并完成像一个数据提交。
- 表单配置项较多,信息量较大。
- 表单有较大的可用空间防止内容。
2.2 内容布局
整体区域分布与基础表单分布相同。
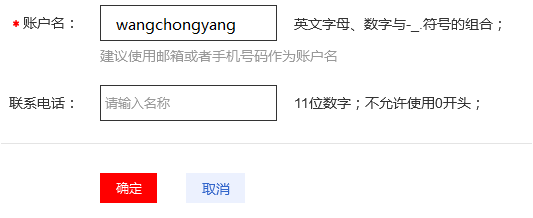
在整体区域表单横向区域空间较大时,合法性校验规则或补充说明说明可以放置到输入框右侧显示:
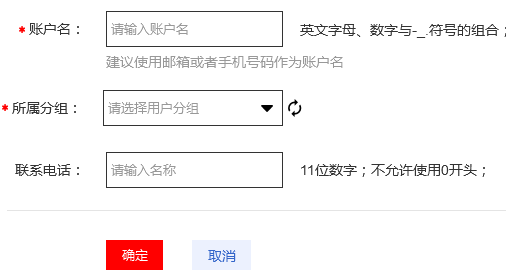
 表单初始状态下,不执行合法性检查,表单数据下发操作按钮默认设置为可用状态:
表单初始状态下,不执行合法性检查,表单数据下发操作按钮默认设置为可用状态:

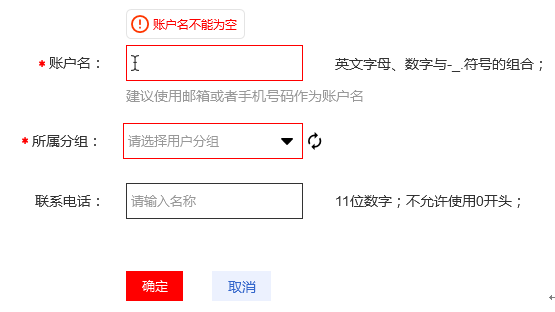
当表单输入项光标移除时,或点击数据下发或操作按钮时,进行合法性检查,标注下不合法配置项,并将光标自动定位到第一个不合法的输入项,操作按钮保持可用状态:

存在合法性炎症未通过的表单,表单数据不允许下发。
三、总结
关于B端基础交互组件“表单”的相关分享就到这里,下一章我们介绍“会话框”包括基础信息会话框、提示信息会话框、行为确认会话框、配置会话框的相关交互规范。
本文由 @云计算产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议