Axure函数应用:全局变量的使用,跳转带上手机号
很多时候,产品的一大段文字描述不如一张清晰的原型图来的有效。文章通过一些具体的业务场景,结合Axure实战案例,给大家说明了Axure函数的用法。

操作步骤是我在实践中想到的,不是最优,也不是唯一,希望给大家做个参考:)
今天来看看【全局变量】在axure中的使用。
为什么要使用全局变量?主要是起信息传递作用,或者标志作用,可以在多个页面间传递信息,或者作为特殊场景的判断依据。
01 业务场景
用户在app登录页面输入手机号后,平台发现用户未注册,引导注册时,不需要用户再次输入手机号,在账号框内直接带入刚才输入的手机号,可引导用户快速注册,减少用户考虑的时间,自然可以减少流失。
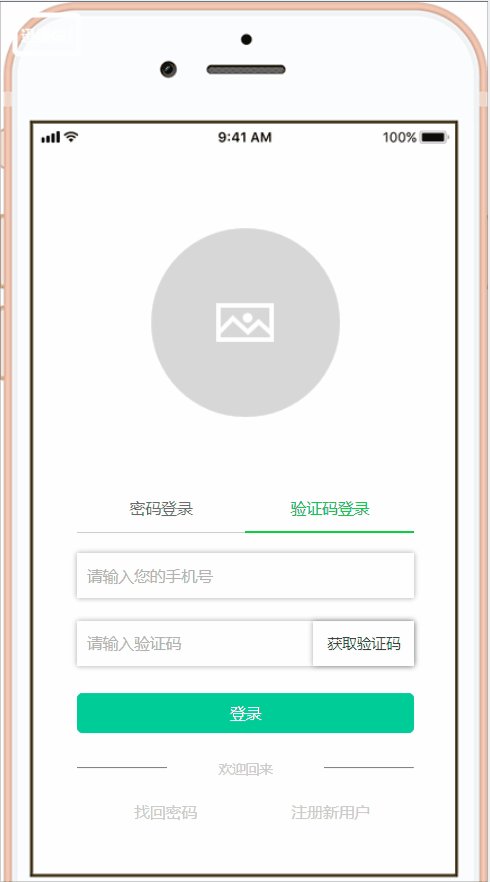
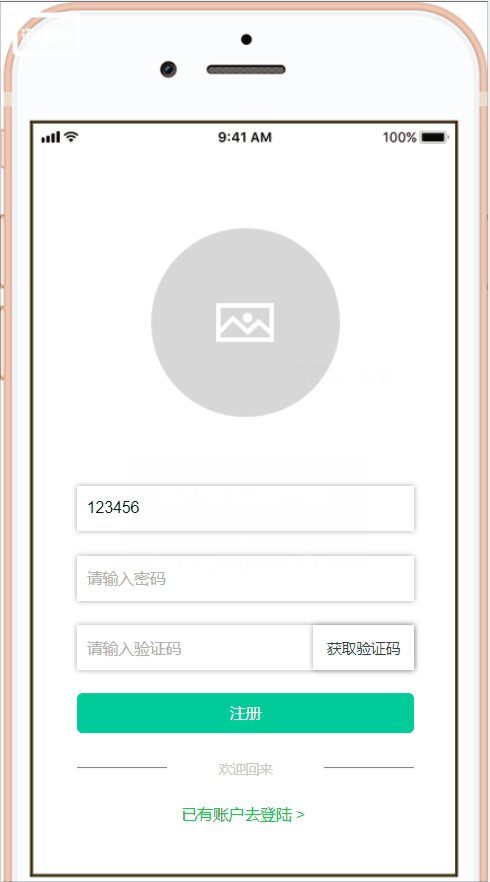
先来看看整体效果:

具体步骤为:
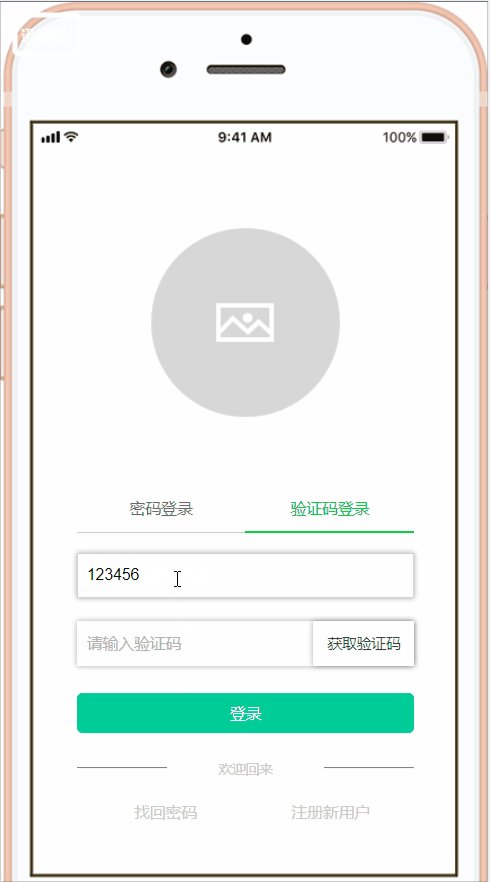
- 用户输入手机号,点击【登录】按钮;
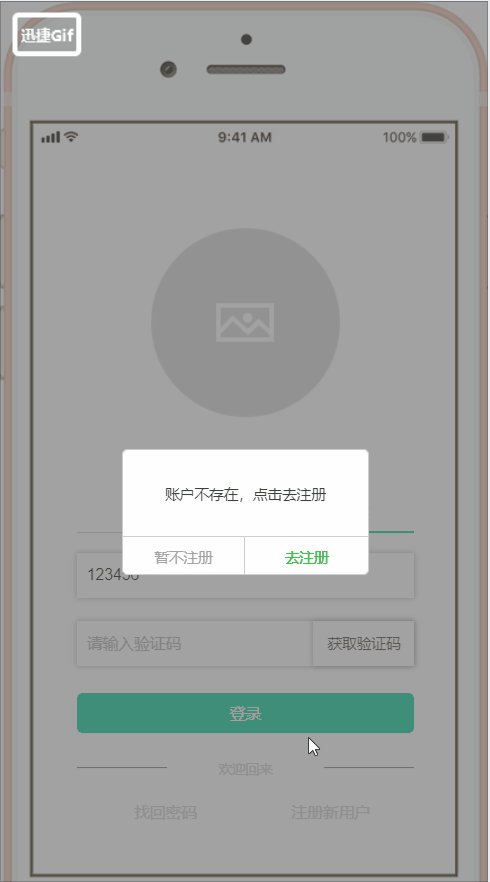
- 系统检测到用户未注册,提示“用户不存在,点击去注册”,用户点击【去注册】按钮,跳转注册页;
- 注册页的手机号输入框内,带入用户在登录界面输入的手机号。
02 分解页面
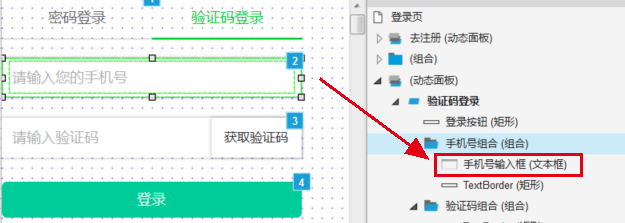
1. 验证码登录页组成
- 手机号输入框(文本框)
- 验证码输入框(文本框)
- 获取验证码按钮(矩形)
- 登录按钮(矩形)

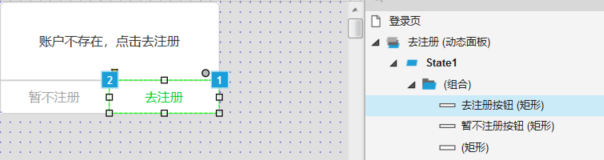
2. 跳转对话框组成
- “去注册”按钮(矩形)
- “暂不注册”按钮(矩形)

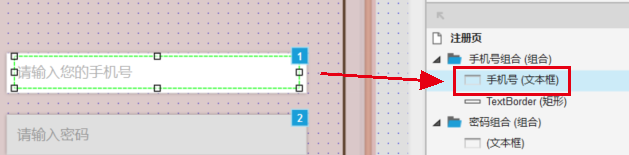
3. 注册页组成
- 手机号输入框(文本框)
- 密码输入框(文本框)
- 验证码输入框(文本框)
- 获取验证码按钮(矩形)
- 登录按钮(矩形)
03 实践步骤
做到带手机号效果的思路是:
- 在登录页 输入手机号 ,在跳转“去注册”时将输入的值保存在 全局变量 中;
- 跳转注册页时,将保存在 全局变量 中的值写入 手机号输入框 中。
没错!所以重点在一个全局变量、一个按钮和两个手机号输入框(文本框)。
1. 给两个输入框命名,方便查找
此步可以根据个人需要选择,建议操作,可以提高效率
登录页的手机号文本框叫做“手机号输入框”,

注册页叫做“手机号”,方便区分。

2. 添加全局变量,取登录页手机号
(1)添加全局变量,命名为“telVar”
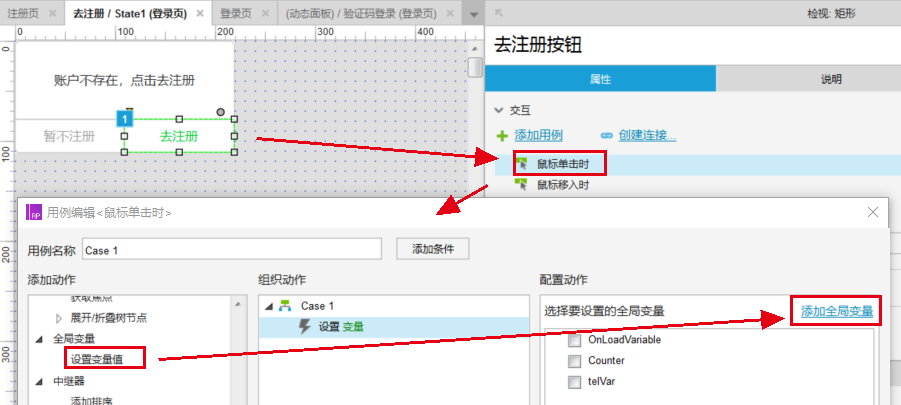
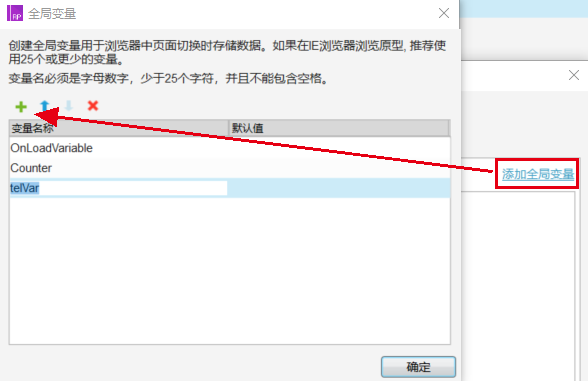
点击“去注册”按钮->给“鼠标单击时”添加用例->选择【全局变量】-【设置全局变量】-【添加全局变量】,如图:

点击【添加全局变量】,新增一个全局变量,命名为“telVar”(取名随意,记住就行),如图:

(2)设置点击“去注册”按钮时,将登录页手机号文本内容赋予“telVar”
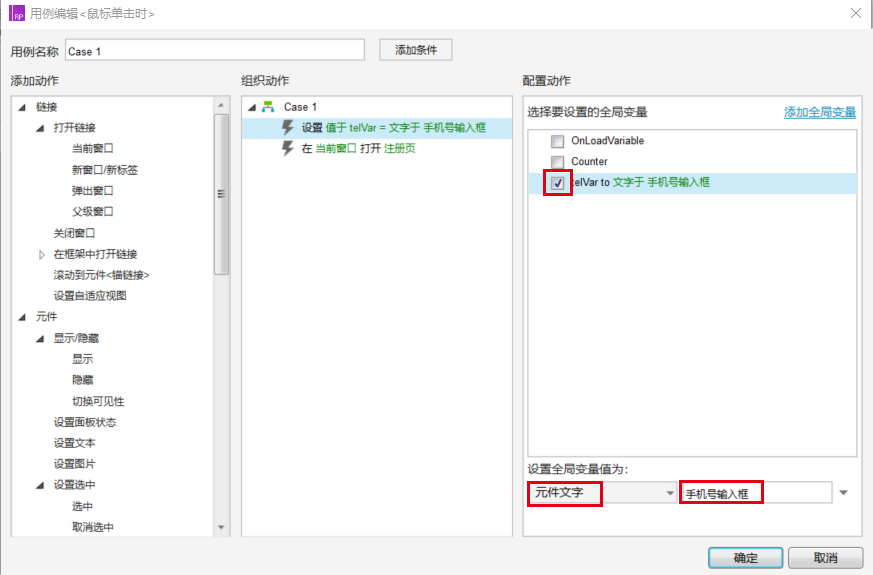
点击“去注册”按钮的用例编辑框->选择【全局变量】-【设置全局变量】->勾选“telVar”,在“设置全局变量值为”选择“元件文字”和“手机号输入框”,表示选取“手机号输入框”的内容文字。

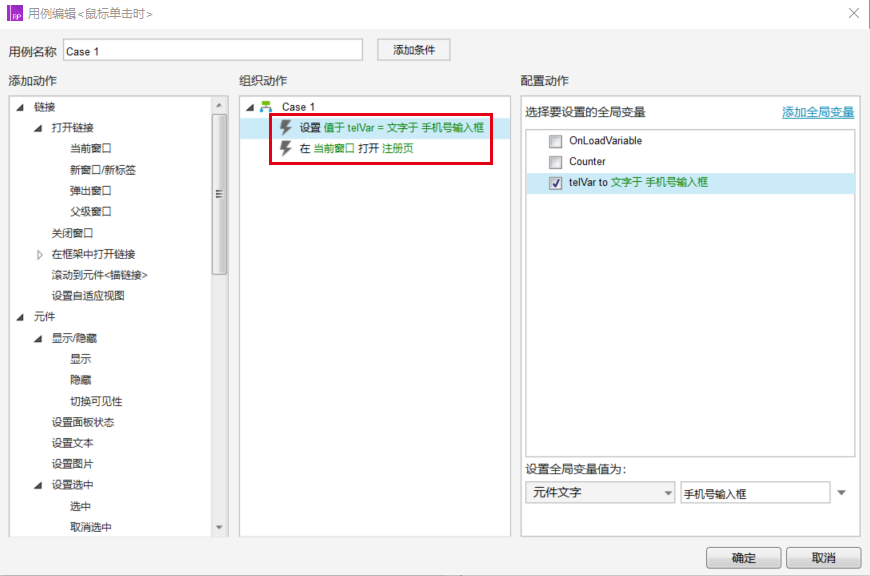
3. 在用户选择“去注册”时,跳转注册页
这个步骤就不累述了,关键要注意,一定要先给变量赋值,再打开窗口,否则变量赋值会失效!

4. 设置注册页初始化时,将手机号写入输入框
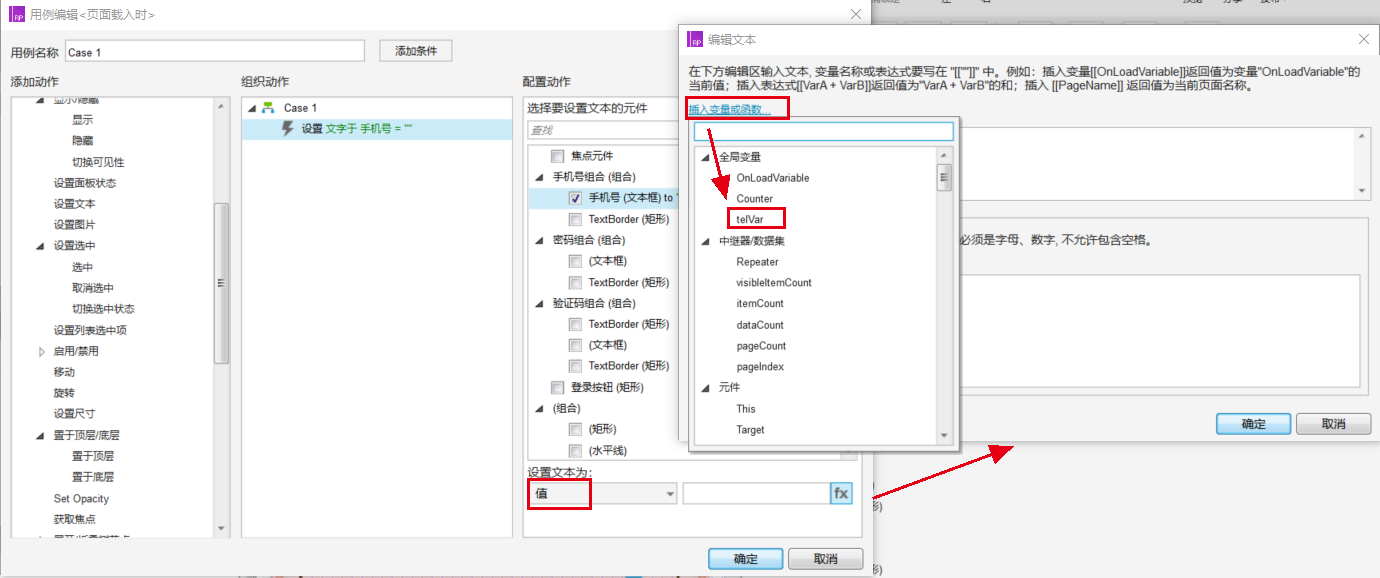
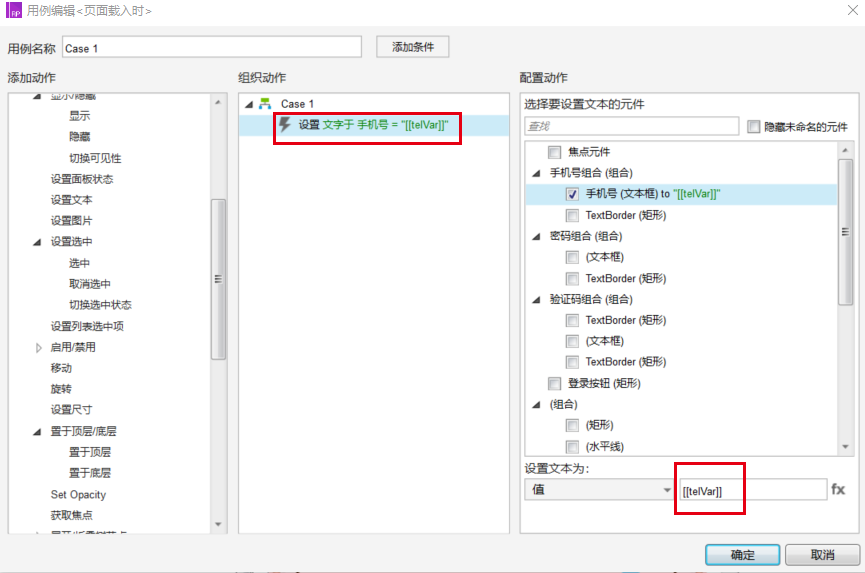
点击注册页->编辑“页面载入时”用例->选择【设置文本】->勾选“手机号(文本框)”,如图

在“设置文本为”选择“值”,变量内容点击【fx】按钮,选择【插入变量或函数】,选择全局变量“telVar”,关闭变量选择框,如图

设置之后的效果如下图,熟悉以后,也可以直接在变量框中输入“[[telVar]]”,表示取变量telVar

设置完毕!保存!预览看效果!

当然也可以选择在输入手机号时就保存在变量里,但考虑到有其他场景跳转注册页,避免带入多余的值,还是放在确定要带手机号的场景下赋值。
有什么好想法可以一起交流呀~!
本文由 @调皮小吉 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。