&&&&&& 前面一节中鸡啄米为大家简单介绍了如何创建ribbon样式的应用程序框架,本节教程就来初步讲讲怎样为ribbon bar添加ribbon控件。
&&&&&& vs2010为ribbon界面开发提供了ribbon designer,通过它我们可以为ribbon bar添加各种ribbon控件、设置控件属性和进行界面布局。
&&&&&& ribbon的界面元素可以分为类别、面板和基本控件(按钮、文本编辑框等),类别由面板组成,面板又由按钮、文本编辑框等基本控件组成。
&&&&&& 鸡啄米以实例的方式讲解ribbon控件的添加方法和属性,这样比较直观。此实例还是在上一节中创建的example52工程的基础上进行修改。
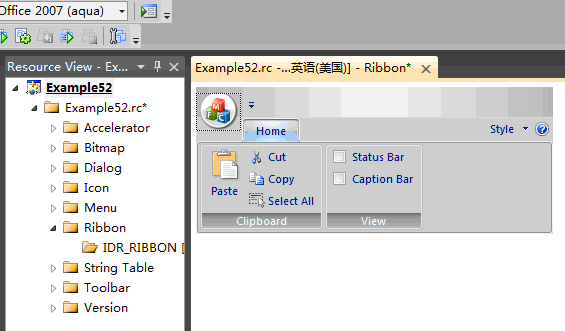
&&&&&& 1、打开example52工程,在资源视图resource view中,展开example52->example52.rc->ribbon,在ribbon节点下,我们看到有一个系统自动生成的idr_ribbon,双击idr_ribbon节点,就可以在中间区域打开ribbon designer,如下图:

&&&&&&&上图中,home标签下的整个界面就是类别,clipboard和view对应的就是面板,每个面板都有一些按钮、复选框等基本控件。
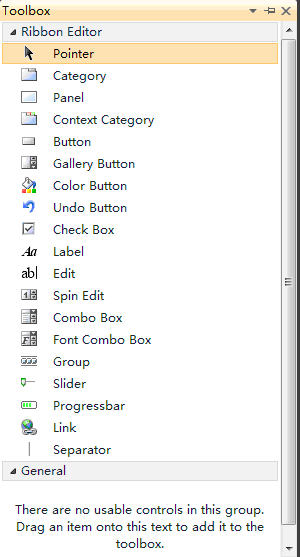
&&&&&& 2、我们要向ribbon界面中添加控件的话,也需要从toolbox给出的ribbon控件列表中选择控件拖入ribbon bar。点击view菜单下的toolbox,就会显示出toolbox视图。下图就是ribbon designer的toolbox:

&&&&&&&虽然与以前我们用的toolbox有些不同,但还是很相似的。上图的toolbox中的category就是类别,panel就是面板,其他的大部分都是基本控件。
&&&&&& 3、在toolbox中选择category拖入ribbon bar,放到home类别的后面,可以看到它的默认名称为“category1”,并且默认带了一个面板“panel1”。这里我们选择“category1”标签,右键点击“properties”,在显示出的属性页中,修改caption属性为“function”。然后选择“panel1”面板,以同样的方法修改其caption属性为“big button”。
&&&&&& 4、接下来我们再为“function”类别添加一个新面板。在toolbox中选择panel拖到“function”类别下,放到“big button”面板后面,caption属性修改为“small button”。
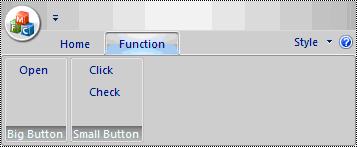
&&&&&& 5、再往“big button”面板中添加一个按钮控件。在toolbox中选择button拖入“big button”面板中,caption修改为“open”。以同样的方式往“small button”面板中添加两个按钮控件,caption分别修改为“click”和“check”。此时的ribbon bar如下图所示:

&&&&&& 6、通过与home下的按钮对比我们发现,新添加的几个按钮不太美观,因为没有加图片。那么怎样为按钮加图片呢?
&&&&&& 观察发现,home下的按钮的图标有两种:大图标和小图标。实际上大图标是像素为32×32的图标,小图标是像素为16×16的图标。鸡啄米为三个按钮制作了两套图像序列,每个图像序列都由三个图标组成,第一个图像序列由三个大图标组成,第二个图像序列由三个小图标组成。如下面的两个图:
![]()
大图标(newicons-32.bmp)
![]()
小图标(newicons-16.bmp)
&&&&&& 要得到这样的图像序列,可以先找到每个图标,然后使用iconworkshop等工具制作成图像序列即可。
&&&&&& 将两个图片都复制到目录...\example52\example52\res下,然后在工程中resource view资源视图的example52.rc->bitmap上点右键,选择“add resource”,弹出add resource对话框,在add resource对话框左侧的树中选择“bitmap”,然后点击“import”按钮,选择newicons-32.bmp文件后就成功导入了大图标文件,id默认为idb_bitmap1。以同样的方式导入小图标文件newicons-16.bmp,id默认为idb_bitmap2。
&&&&&& 在“function”类别的属性页中可以看到有large images和small images两个属性,它们就是用来设置本类别下控件所要使用的大图标序列和小图标序列的。这里我们将large images属性设为idb_bitmap1,small images属性设为idb_bitmap2。
&&&&&& 然后我们为open按钮设置图片。在open按钮的属性页中有image index和large image index两个属性,分别是其小图标在小图标序列中的索引和其大图标在大图标序列中的索引,这里我们设置其图标为大图标,且为大图标序列中的第一个,那么直接设置large image index属性为0,也可以通过在选择large image index属性的编辑框后出现的浏览按钮上点击,弹出image collection对话框来选择图标。
&&&&&& 再为click按钮和check按钮设置小图标。将click按钮的image index属性设置为1,large image index属性仍为-1,check按钮的image index属性设置为2,large image index属性也保持为-1。
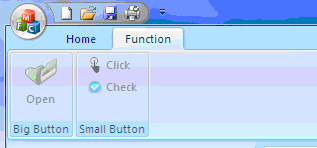
&&&&&& 7、编译运行程序,最终界面的function类别视图如下:

&&&&&& 因为上述三个按钮都没有添加任何事件的响应函数,所以都是灰色的。
&&&&&& 这一节就讲到这里了。大家可以试着添加其他控件看看效果。鸡啄米谢谢大家的支持。